嗨,我是豆芽。在上一篇文章中,我分享了一些关于图片分辨率和大小的问题。今天和大家聊聊淘宝美工常用的图片格式和大小,主要包括以下两个方面。
一、淘宝美工常用图片格式及其优缺点(PSD、jpg、PNG、GIF)
二、淘宝美工常用的图片尺寸(主图/直通车/详情页/家居装修/活动报名等图片尺寸)
一、淘宝美工常用图片格式及其对应差异
我们在工作中通常会接触到四种图片格式——PSD/JPG/PNG/GIF。其中PSD和jpg格式的图片是最受欢迎的。先说说这两张图的区别。
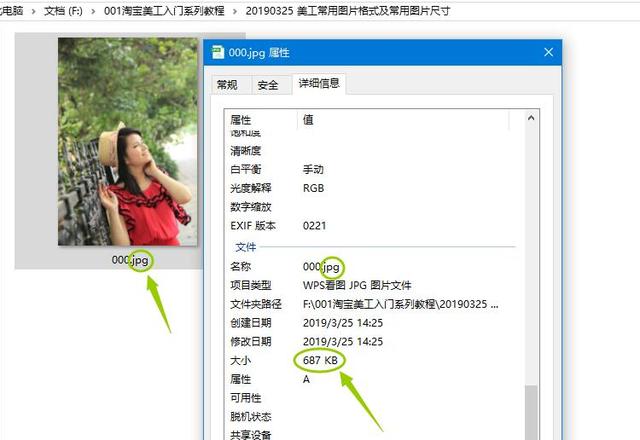
1。什么是jpg图片?
平时我们在手机上看到的图片90%以上都是jpg格式的,豆芽文章里的图片基本都是jpg格式的。这张图的后缀通常是。jpg,内存小,打开速度快。如下,箭头指向=后缀名+图片大小。

2。什么是PSD图片?
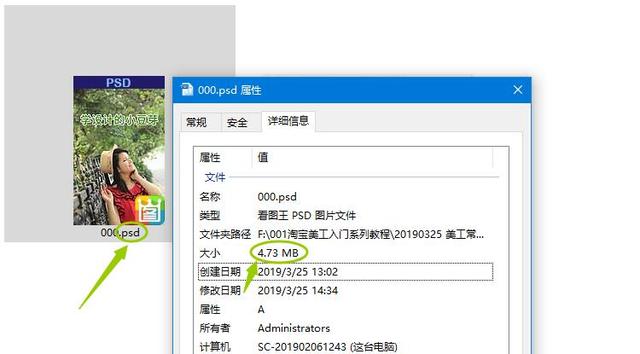
那么什么是psd图片呢?一般来说,PS编辑的图片(分层/可修改)是psd图片,后缀通常是。PSD。比如我把jpg格式的图片拖到PS,然后输入“学设计豆芽”这几个字,然后保存为PSD文件,如下

您可以看到文件的后缀已经更改为。psd,而它的大小居然变成了4.73MB(=4843KB)。PS编辑前,其大小仅为687KB,占原内存的7倍多。PSD格式图片的好处是很容易再次修改,因为它是有层次的。
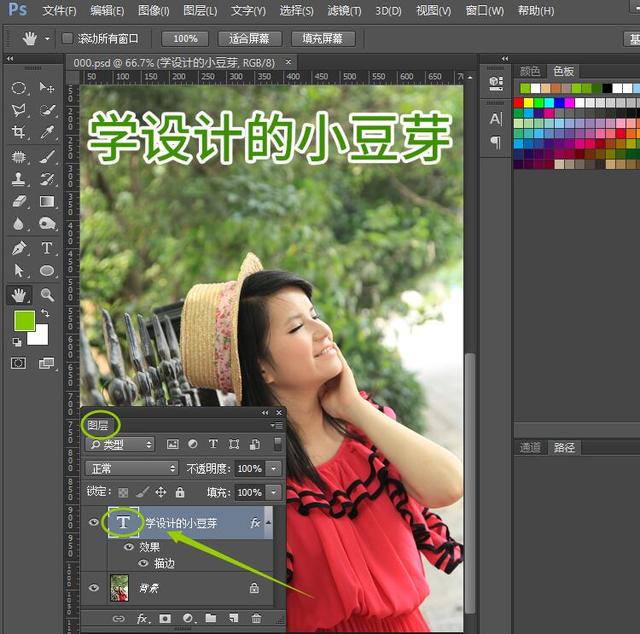
比如上图,我现在想把“设计豆芽”这个词改成“设计豆芽”这个词并显示在中央,直接拖到PS里,在图层面板里打开对应的文字图层直接修改,非常方便。看下图我箭头所指的地方。

修改后,我再次保存为jpg格式的图片给大家看。你可以看到文件夹从原图变成了现在的三张图片,最右边是原图,中间是PSD格式图片,左边是添加了文字的jpg格式图片。

现在如果我删除中间的PSD文件和最右边的原图,然后我想删除第一张图中的豆芽这个词,那就比较困难了,因为文字和背景是融合在一起的。但是如果之前的PSD层还在,直接删掉豆芽这个词就可以了。
Jpg和PSD图像是我们日常工作中几乎每天都要接触的图像类型,其次是PNG和GIF,接触相对较少。
3。什么是PNG图片?
PNG图片是PS处理的透明图片,可以随意改变背景图片。后缀是。png。
也就是抠图后的图片(具体怎么抠图会在后面的文章和视频中讨论),比如豆芽的头像,如果我只想保留人物,那么我就得把背景去掉,存成PNG格式的图片,这样我就可以随意把背景换成不同的颜色或者不同的场景,甚至可以随意和明星合影!

4。什么是GIF图片?
也就是动图,如下图。

类似QQ或者微信的表情,基本都是GIF图片。如何制作GIF图片也将在后面的文章和视频中讨论。
综上所述,jpg/PSD/PNG/GIF图片各有利弊。
jpg图片——占用内存小,应用广泛,修改麻烦
PSD图片——占用内存最大,容易修改
PNG图片——占用一点内存,好处是背景可以随意换
GIF图片-内存稍大,优点是图像更生动
把这四种格式的图片放在一个文件夹里,展示如下。注意他们的后缀。

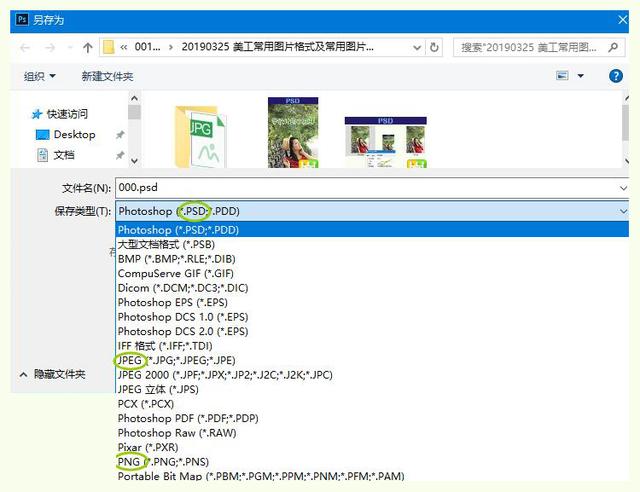
5。那么如何把图片保存成你想要的图片格式呢?保存图片时选择相应的后缀即可。有两种方法,下面的命令分别在PS中执行:
A.文件-另存为
用这种方法保存的图片会占用相对较大的内存。

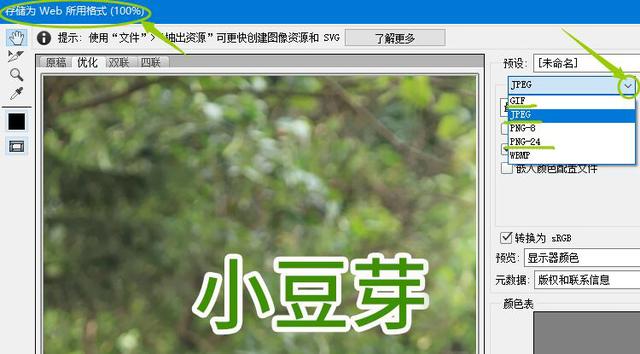
B.文件-以Web使用的格式存储

工作中经常使用这种方法保存图片,可以在保留图片清晰度的前提下,尽量缩小图片,节省电脑空空间,上传到商店,让消费者相对快速的打开图片。这种方法常用来保存豆芽的图片。

二。淘宝美工常用图片尺寸
平时工作中接触比较多的图片主要有:主图/直通车图/详情页/钻展等活动报名图/首页装修。这里先从平时接触最多的图片说起。
01。主图/直通车图尺寸:
都是正方形,宽高800*800像素,大小一般在500KB以内。
02。详细信息页面大小:
天猫:宽度790px,高度不限。
淘宝:宽度750px,高度不限
不过豆芽建议,PC端详情页的高度一般在15000px左右,最好不超过20000px,手机端的高度控制在10屏左右最合适。
03。钻展等活动报名图片尺寸:有不同的宽度和高度,可以有n种不同的尺寸。如果接线员让你画图,问他尺寸。一般活动注册时点击上传图片,会弹出相应的图片大小和尺寸要求。


04。店铺装修相关维度,分为PC端和手机端。
A.手机首页装饰尺寸。
淘宝/天猫的宽度一般为750px,视相应模块的具体要求而定。
一般在装修手机店的时候,每个装修模块都会有相应的尺寸提示,按照装修背景提示的图片尺寸做个图就好了。
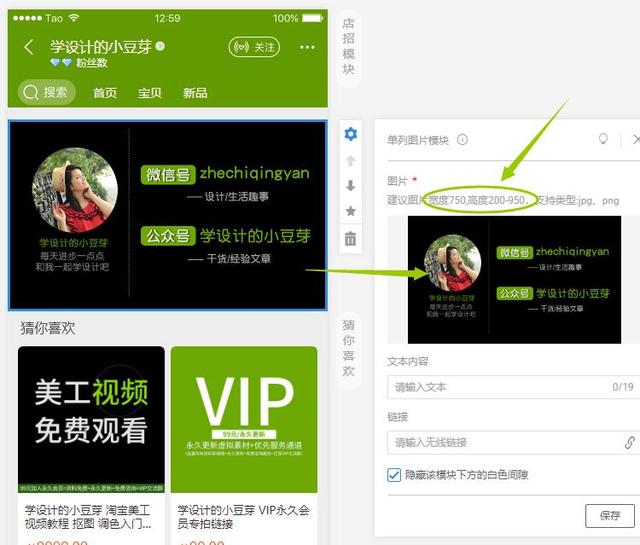
以豆芽开的淘宝店装修背景为例。用鼠标选择第一个模块,右侧会出现相应的画面大小提示。看第一个箭头。

我在这里创建了一个单列图片模块。提示的宽度为750px,高度范围为200-950px。如果我做的图片宽度不是750 px,或者高度不在这个范围内,图片就无法上传到店铺后台。
B.PC端首页装饰尺寸
PC主页装修时,每个模块在编辑上传图片时也会有相应的尺寸提示。

A.先说淘宝(天猫)PC(电脑)的装修尺寸:
我们来看看豆芽淘宝店的导航图片,如下图(尺寸为1920*150px)

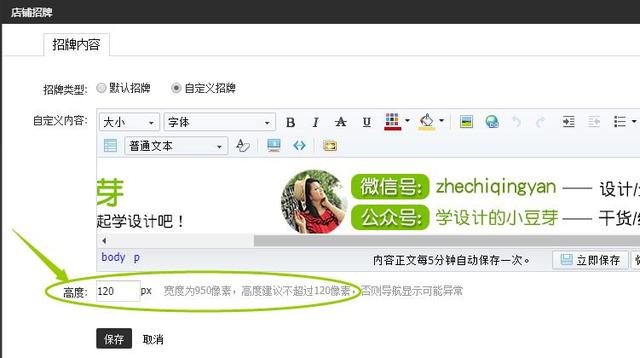
店铺尺寸:宽度950(天猫990)*高度120px(上图青色区域)
导航尺寸:宽度950(天猫990)*高度30px(上图红色区域)
店招导航外形尺寸:950*150px(彩色+红色区域)
店招导航背景尺寸:1920*150px(红色+青色+黑色+白色区域=即上图中的整张图片)
全屏海报/轮播海报尺寸:宽度为1920px,高度一般为400-800px,豆芽最常用的全屏海报尺寸为1920*600px。个人感觉更漂亮。
教你如何直接在网页上查看图片大小。直接用QQ截图或快捷键(Ctrl+alt+A)截图时,会有图片大小提示。看下面的箭头指向哪里。截图中这部分图片的宽度和高度为619*150px。

所以,如果我们想知道在网页上看到的任何一张图片的大小,最快捷有效的方法就是看一看截图。但是,使用这种方法查看图片的前提是,要保证你的浏览器页面缩放比例为100%,否则截图显示的尺寸会是错误的。(有点麻烦。检查网页图片大小的方法是先存到电脑里再检查。)
这些是淘宝美工日常工作中最常用的图片尺寸,其他的他们就不提了。一般店铺后台都会有尺码提示。
如果真的不知道,可以去问运营商或者自己截图看看别人的店有多大,不用担心不知道图有多大!
其实这些图片在某种意义上都可以称为banner,只是因为大小位置不同,图片设计的内容不同,所以标题也不同。
好了,今天就到这里。
豆芽微信:zhe chiqingyan-设计/生活乐趣。
微信官方账号:学豆芽设计-干货/体验篇。
以下是微信官方账号关注豆芽的方法。不知道怎么关注的小伙伴可以看看。

去我的主页查看更多相关文章!这里是【学设计豆芽】第65期原文!下次再见。每天进步一点点,跟我学设计!