

照片是网络和应用设计图像的经典。当图片比文字更有效或需要增强书面信息时,它们会吸引用户的注意力,设置情绪,展示事物如何工作,并涵盖许多基本目标。在今天的文章中,我将讨论网站和移动应用程序的照片。我们先来看看推广UI/UX设计师搜优的主要目标,参考大量关于照片在用户界面中如何工作的UI设计案例。

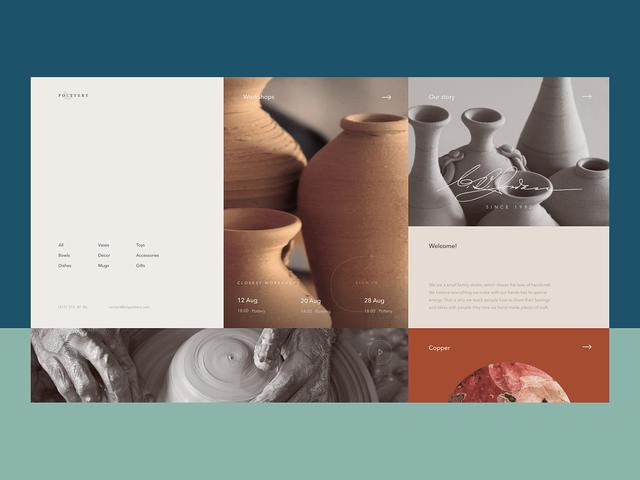
陶瓷网站设计-运球
产品或服务演示显然,照片是商品视觉呈现的主要工具,电商网站的“所见即所得”原则是成功的重要一环。只要卖的是真货,顾客都想看。当图抵1000字,就成了成功故事。对于网购来说,照片的质量和风格非常重要,因为它们往往会成为吸引顾客注意力的主要触发器,也是你看不到摸不到实物时决策过程中的关键要素之一。
有效照片作为电商体验和品牌展示的一部分。为了从众多竞争对手中脱颖而出,在线网站需要产品照片看起来独特且令人难忘,并立即传达品牌形象。这也是为什么定期拍照是电商不可或缺的一部分。根据目标受众的不同,不同的网站店铺会选择不同的照片展示方式:有的让它变得友好、随意,尽可能贴近现实生活,有的则以模特的原始环境或姿势展示产品;有些资源更喜欢工作室拍摄,有些则是在特殊环境下拍摄。不管采用什么方法,一个重要的方面就是要保持持续的可识别性,让网站或者手机的用户把它当成一种模式,不要处理太多的认知负担。同样,在不同的营销渠道(如社交网络、广告横幅、简讯等。),品牌照片内容的跨平台照片展示采用了一致的方法,建立了强烈的视觉联系,帮助购物者在看到品牌的时候就能认出品牌。



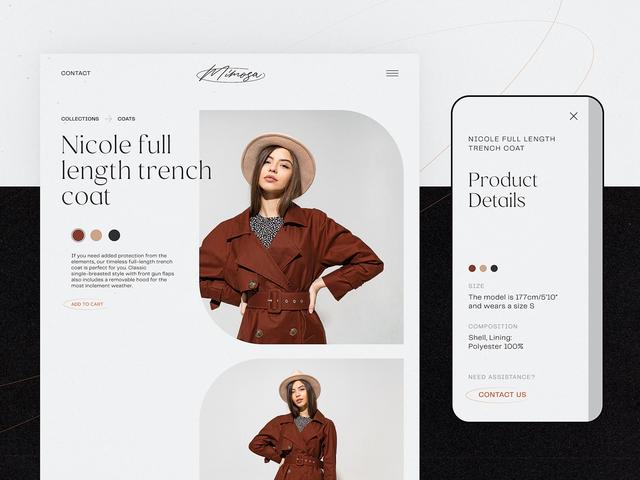
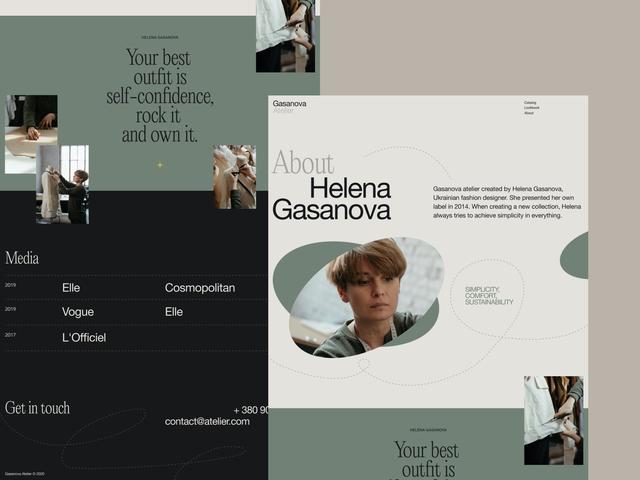
时尚品牌是在电子商务网站上用视觉照片呈现商品的好方法。
无论如何,照片应该从不同的角度展示这些东西,尤其是在产品页面上。请记住,拍摄在模特身上或适当环境中的物品更有机会吸引顾客的注意力,看起来更有说服力。但这并不意味着实物摄影没有用,但在大多数情况下,买家看到模特身上的衣服、手中的玩具或餐桌上的一套盘子,就很容易想象出它的样子,并看到它的好处。因此,电子商务平台通常会结合两种类型的照片显示:一张没有干扰的干净物体的照片,以及一张它在模型上或使用环境中的照片。
哦,它的工作方式与演示可以用照片可视化的服务是一样的。


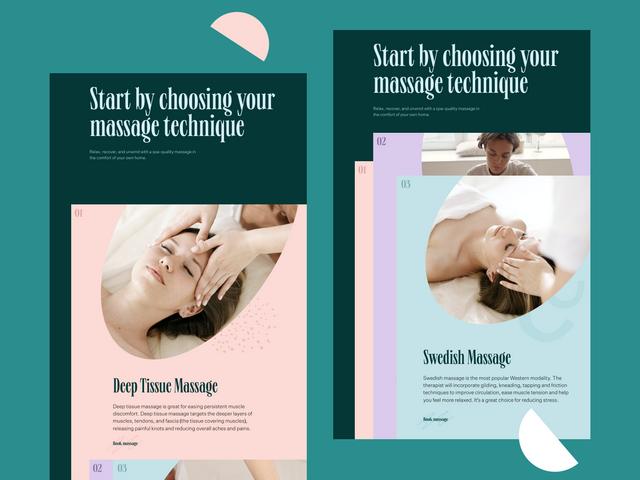
按摩服务公司的网站-dribbble

利用照片内容的创意方法,不仅可以与品牌公司提供的服务建立视觉联系,还可以作为滚动动画的一部分。
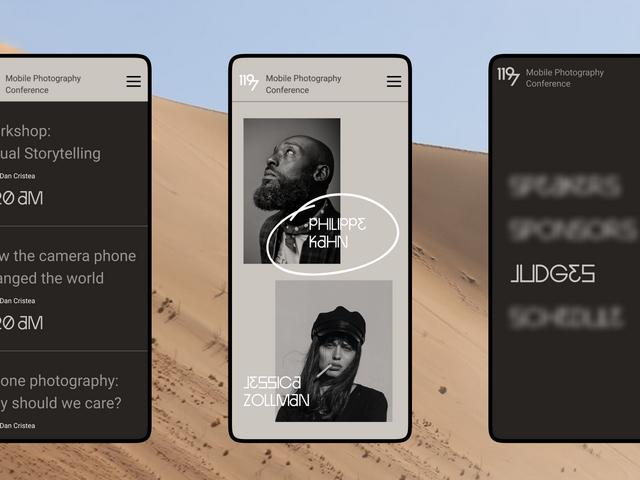
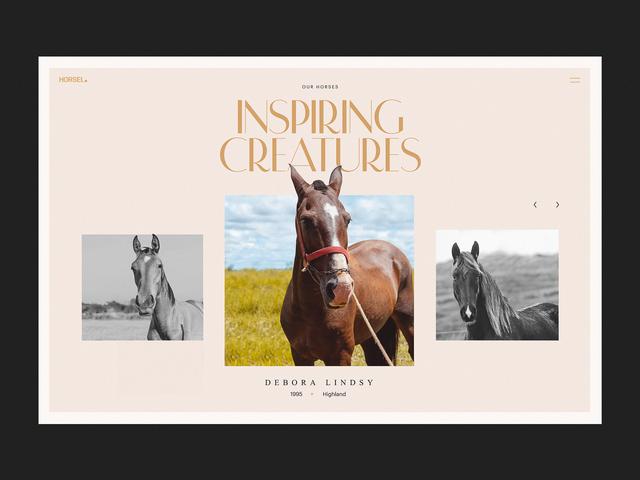
一种常见的情况通常需要关注照片的内容,即个人或公司必须建立一个网站,使访问者的注意力短暂,因此商品中的东西应该令人印象深刻。在这种情况下,照片通常成为主要的视觉吸引力,并有助于建立一致的展示。

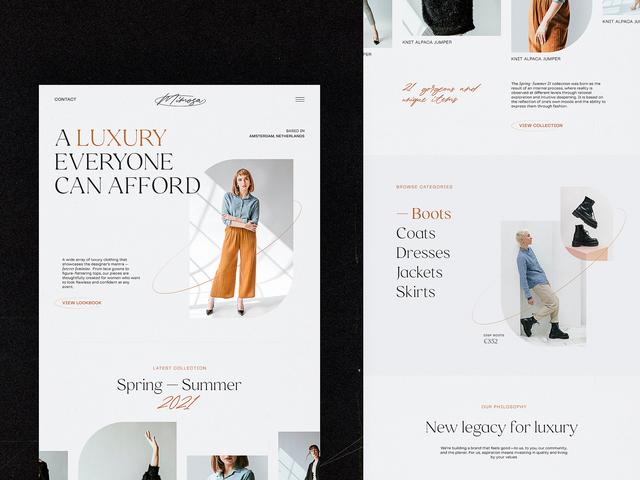
时尚网站-dribbble
设计气氛另一个非常有效的照片是,它可以立即将用户转移到想要的氛围中。正确选择高质量的照片会营造氛围。这样用户不仅能看到内容,还能以某种方式感受到内容,这与用户自身的体验和想象有关。

芭蕾网站概念-运球
尤其是气氛主题,照片人物部分的网站和登陆页面,以及开头与界面的互动,激活了情感和愉悦的因素。

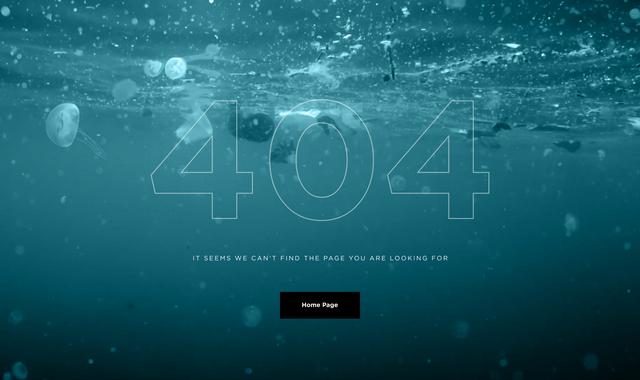
今年流行的一个UI设计趋势是使用照片作为背景图片。这种方法不仅使界面在视觉上和情感上具有吸引力,而且支持所有布局元素的完整性。另一方面,它需要注意所有元素的对比度和可读性,这在单色的情况下可能更难实现。

不管是有意识的还是无意识的,人们都倾向于对其他人感到好奇。很多时候,照片对我们来说更有说服力,更可信。或者网站或应用上的照片,背后的一个主要目标就是让交流更加人性化。开发团队的照片,接触过的人的照片,从创始人和高级经理到技术人员的照片,客户提供的推荐或评论的照片,博客或媒体中文章的作者,以及许多其他案例——所有这些都会使用户体验更加人性化和值得信赖。

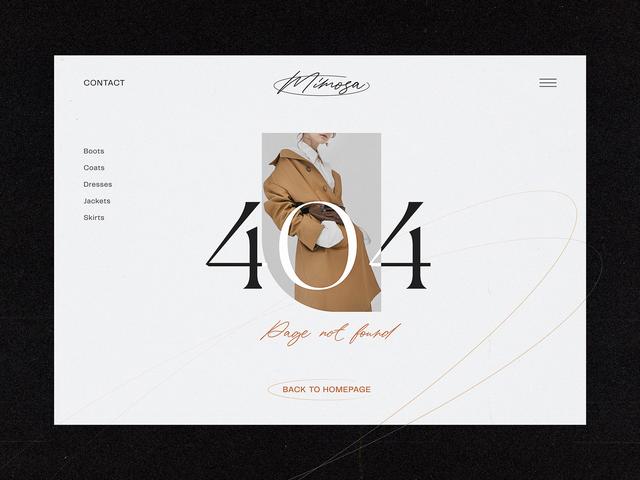
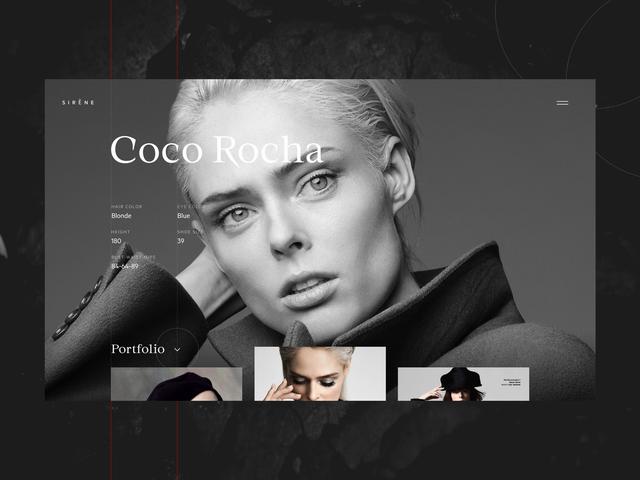
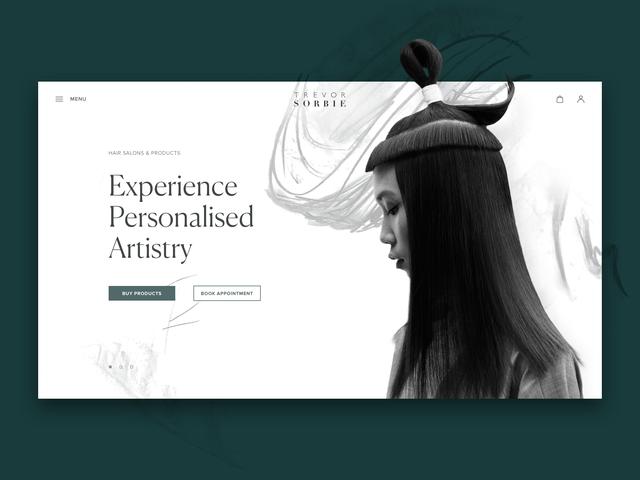
一个时装设计师作品的网站

方向是用户界面的一个元素,它为特定的交互或内容提供视觉线索,并帮助用户更快更容易地看到它,就像物理世界中的路标和路标一样。定位是提高数字产品可用性的一个重要因素,因为它们:
界面中的照片也可以作为提示。它们主要用作指针(人、动物或物体的照片指向所需元素以吸引用户的注意力)或凝视方向(眼睛指向所需元素的人、动物或人的照片以这种方式激发用户的好奇心,以调查这是什么情绪冲动)。

美发网站在首页使用人物作为定向提示:模特的眼睛吸引注意力到CTA元素区。
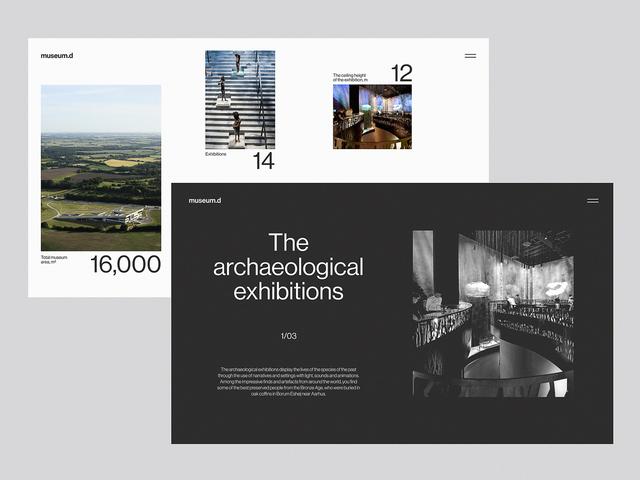
指南和手册它在建立与现实世界的自然视觉联系方面非常有效和常见,照片通常是各种手册和指南中的主要演示工具。无论是菜谱,如何使用设备指南,甚至如何拍照,无论给用户什么样的指令,都有好的照片,比文字更人性化,更方便。

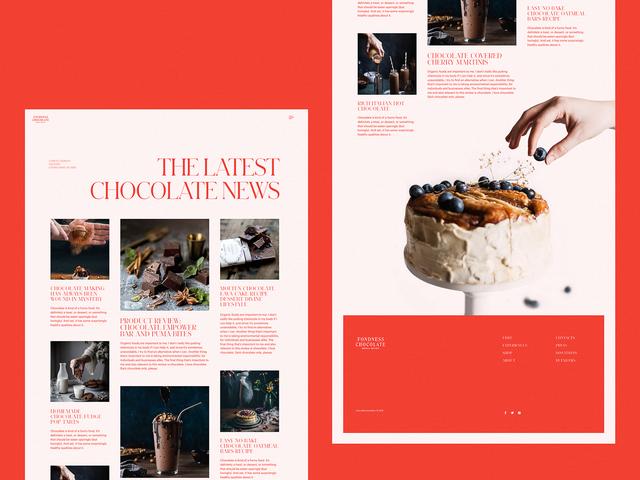
照片可以为文章的主题增加视觉支撑,强化文字。这里的经验法则是不要用照片作为视觉填充物。文章中包含的标题图片和照片必须用作视觉辅助,而不是分散注意力。如果文章是一个情感故事的一部分,让它们有意义,有信息,或者至少添加必要的情感。如果想讲一个历史的或者回顾性的故事,找合适的照片;如果是关于特定地点的文章,不要用库存照片展示类似内容,而是从那个特定地点获取照片。在这种情况下,关联性是照片成功运用的关键。



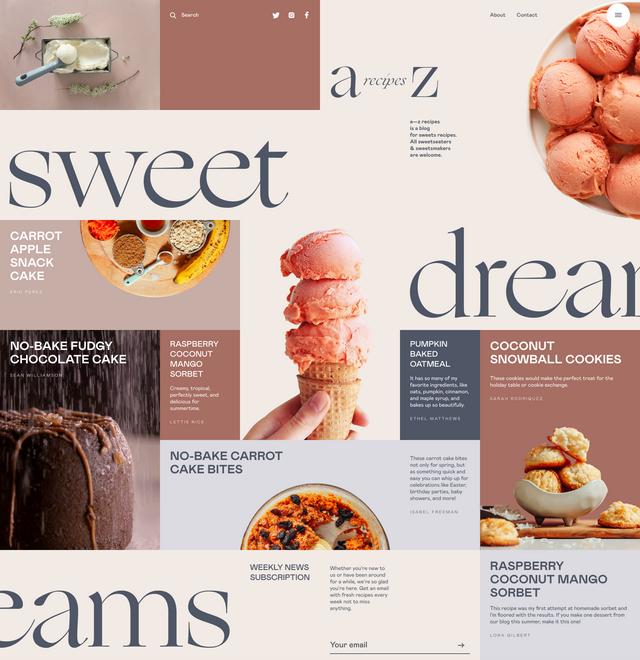
之所以整合照片内容,是为了增加用户体验的情调。无论采取什么逻辑行动,情境的情感背景在参与和决策中起着至关重要的作用。这对于一般的图像,尤其是照片来说是非常有用的。他们已经建立了强大的联想和必要的氛围,通常甚至在用户开始阅读之前,因为图像比文字更快被感知。通过正确选择照片到网页或移动布局,设计师不仅可以抓住用户的眼球,还可以传达出想要的情感。

糖果网站设计,这个有很强的情调。
照片在界面设计中的优势照片的显著优势在于,它可以将用户在网页上看到的内容与现实世界中的真实物体和真实人物联系起来。几十年来,照片已经成为人类现实的一部分。在互联网出现之前,这种视觉效果对我们来说是相当原始、接近和清晰的。更重要的是,这些都能让我们任何一个人在一秒钟内捕捉到什么。对许多人来说,摄影确实是日常生活的一部分。因此,在网站上使用它可以建立强有力的联系和联想。
更重要的是,摄影也是一门艺术使用它们,你可以在Web用户界面中安排现实主义和美学之间的平衡。能够保持必要的风格来吸引目标受众,建立所需的情感背景。这也是为什么选择照片来支持博客和媒体网站上的文章的原因之一。

在网页设计中使用照片时,请考虑以下几点:

有三种方式:
你选择的方式取决于具体的项目、预算和目标。
无论如何,即使是视觉上没有预算的博客或公司,或者你正在为你的作品集建立设计概念,免费的照片库网站现在也提供了很多高质量的内容。另外,有些图片库提供混合解决方案,有些是免费的,更多的需要注意;你也可以从这些网站中的一些网站购买独特的照片来实现你的目标,或者购买现有的照片来确保它们只属于你。
其中,好的照片内容往往使用以下资源:
如果这篇文章对你有帮助,请得到它!
这是猫小姐。下周见。