作者:辛西娅_孙
站酷ID:https://anne5300.zcool.com.cn/
最近经常有设计组的人来问小程序的设计规范问题。虽然官方提供了样式库的下载,但是停留在16版,并不是最新的。网上没有全面的设计经验分享,促使我停止了计划,加快了这篇文章的输出。就在最近,我刚刚完成了几个小程序项目,总结了经验,结合微信小程序官方设计指南分享给大家,希望能帮助你更快上手。

2018年小程序发展迅猛,小程序被各大企业广泛采用,“触手可及,用完即走”的用户体验备受青睐。有了这个,小程序设计就成了设计师的必备技能。设计小程序界面应该如何快速的做设计?过程中需要注意哪些问题?接下来是干货时间~
内容大纲

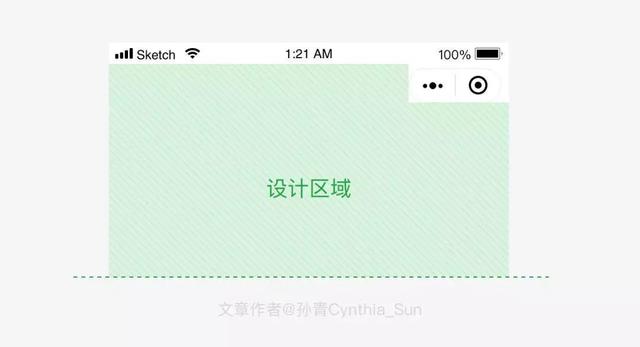
小编程区域
小程序菜单固定放在小程序“所有页面”的右上角,设计界面时要预留这个区域空。

导航条设计
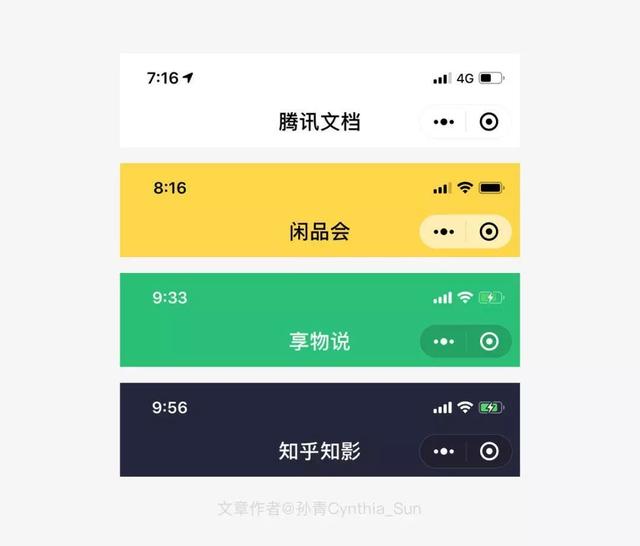
1。子视图菜单的固定样式
微信提供了浅色和深色两种配色风格,以便更好地融入各种风格的页面,同时要注意保持小程序菜单清晰可辨。

在线案例

2。互动考虑
如果要在小程序菜单附近放置交互元素,要考虑是否有交互冲突,尽量避免误触的可能。

建议开发者设计的自带导航风格要和微信官方小程序的菜单风格有所区别,以示区分。

如上图,小红书本身的导航风格并不被个人推崇,原因如下:
1)风格与官方菜单风格难分伯仲,容易混淆。
2)NavBar两端顶部对称,视觉上过于死板。
在微信上阅读,既有微信台词勾勒出的DNA,又有别于官方的风格,很好的合成。以上仅为个人观点,还需要用户数据进行客观验证。
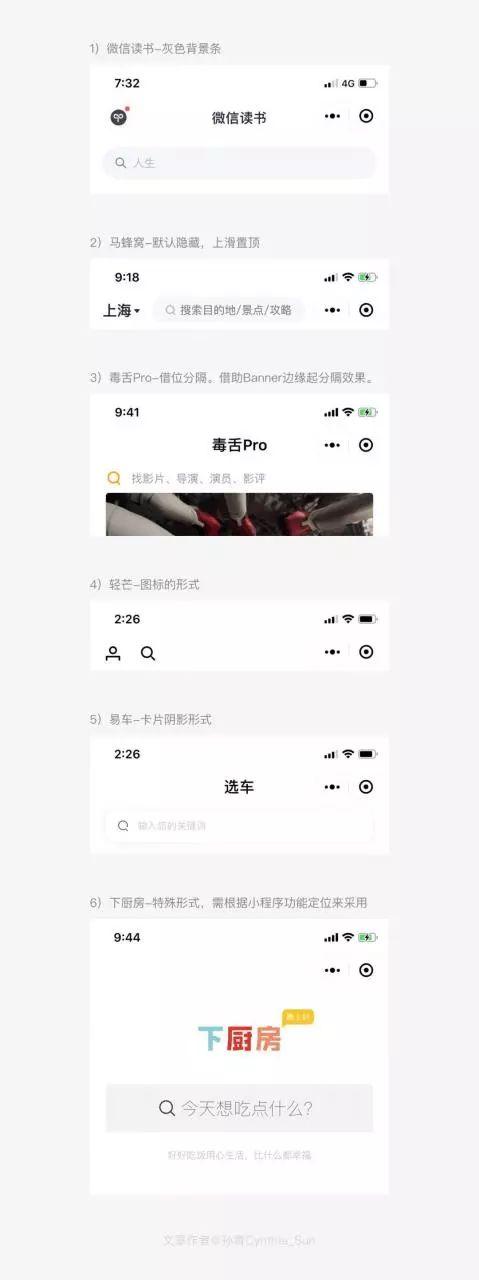
3。搜索框的几种常见表达

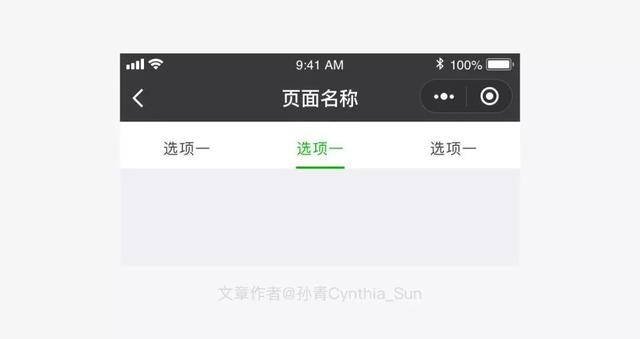
酒吧设计
1。小程序设计规范
顶部的tab页栏颜色可以自定义,一般采用App的设计风格,保证两个平台的视觉统一。

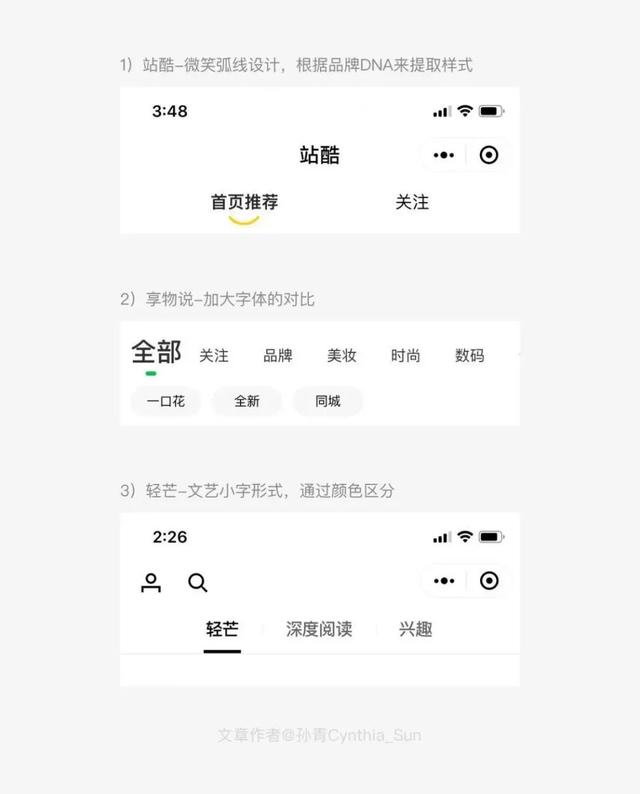
2。常见表现

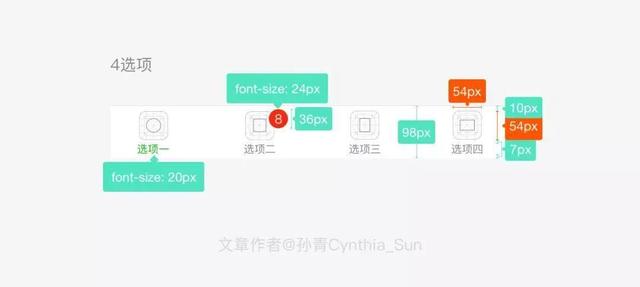
标签栏设计
1。小程序设计规范
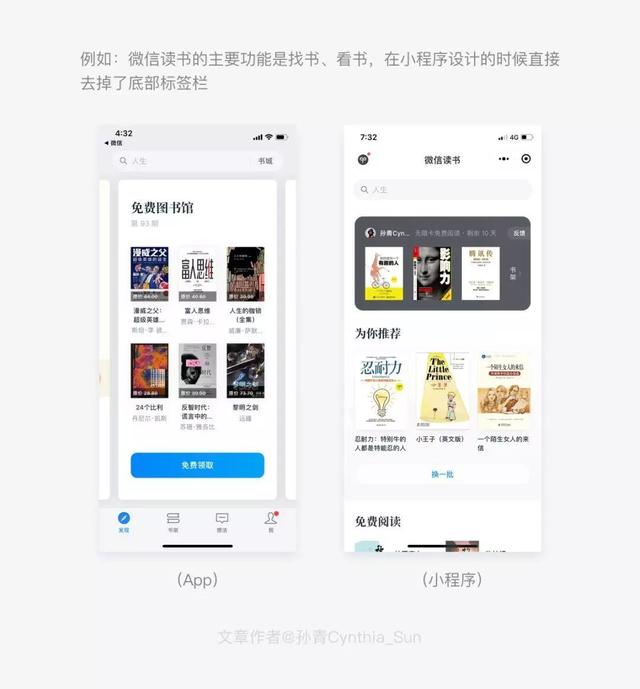
微信有一个提供小程序的底部标签样式,建议标签数量为2-4个。

您也可以根据产品要求选择或删除底部选项卡栏的功能。

2。常见表现

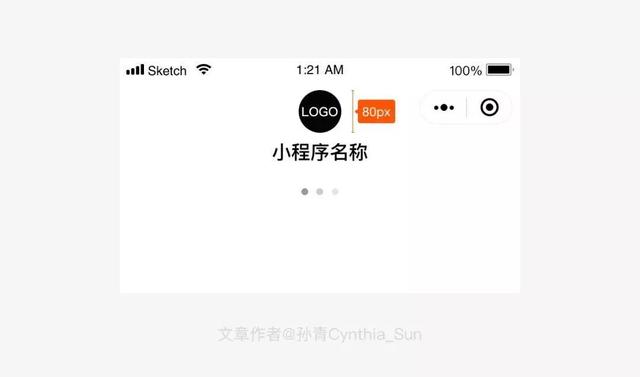
起始页图标
除品牌Logo外,启动页面其他元素均由微信提供,不可更改。设计师需要提供2倍和3倍大小的标志。

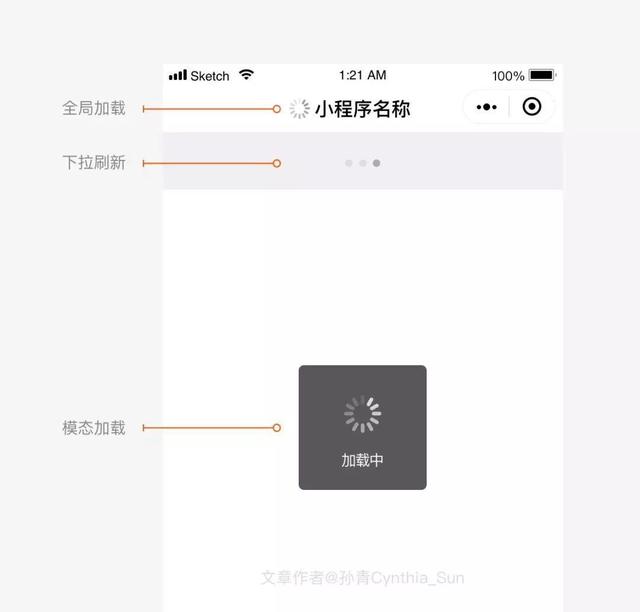
加载样式
1。小程序设计规范

全局加载是小程序名称左侧的加载图标。modal的加载样式会覆盖整个页面,建议谨慎使用,因为无法明确说出具体的加载位置或可能引起用户焦虑的内容。

2。常见装载方式
需要告知用户具体的装载位置和形状,以减少用户的焦虑。


推荐几个常用的平台设计网站。
1。BAT平台小程序设计规范网站
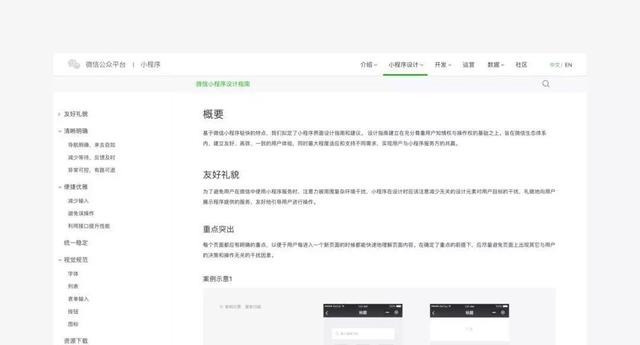
1)微信小程序设计指南:
https://developers.weixin.qq.com/miniprogram/design/

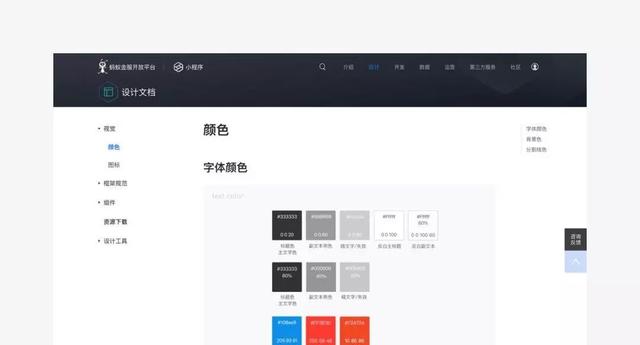
2)支付宝小程序设计规范:
https://docs.alipay.com/mini/design

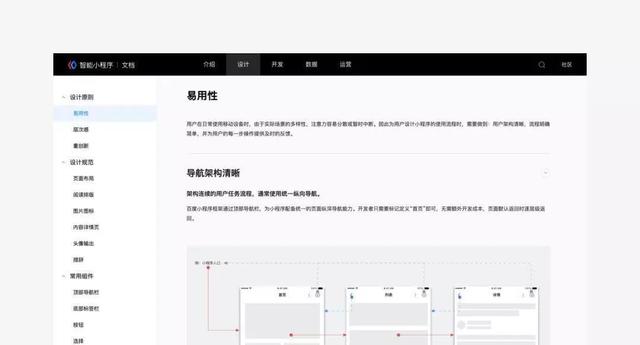
3)百度-智能小程序设计规范:
https://smart program . Baidu . com/docs/design/overview/introduction/

2。其他常用的设计规范网站
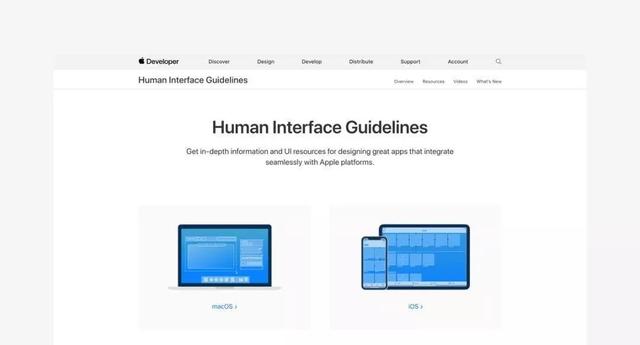
1)苹果-人机界面指南:详细介绍了ios设计规范,也提供了Ui设计资源供下载。
https://developer . apple . com/design/human-interface-guidelines/

2) Android -MD设计指南
https://material.io/design/

3)蚂蚁设计:提供移动端和Web端的设计组织,以及设计案例和经验文章供学习。
https://design.alipay.com/#ds

4)微信风格库:提供微信中网页和小程序的设计规范。
https://weui.io/

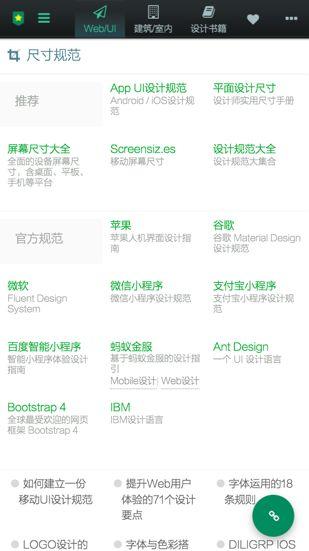
注:至于设计规格,可以从设计导航中获得更多,比如APP设计规格,平面设计尺寸规格等等。
http://hao.shejidaren.com/

太好了!我一下子看完了。你渴望尝试一下吗?
//////END///////