对于淘宝卖家来说,详情页是真诚的展示自己的产品,也就是说要尽量把淘宝的详情页做好,增加客户对店铺和产品的认可度。详情页其实是店铺装修的一个重点。毕竟,只有你的宝贝详情页设计精美、有趣,才能吸引消费者的眼球,从而产生销量,提高销量和知名度。

但是对于很多朋友来说,设计详情页特别难。所以会有很多小伙伴选择设置详情页,那么如何设置详情页的模板呢?
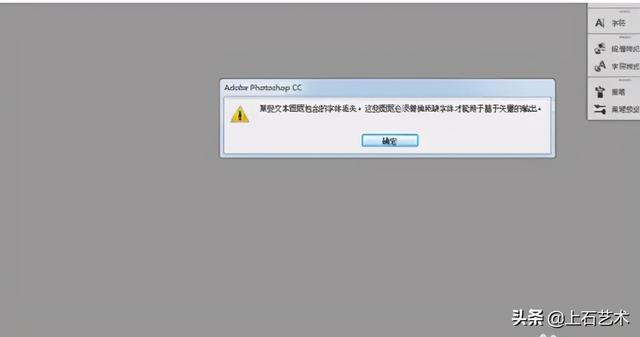
1.首先打开详细信息模板。一般会有提示部分文字图层包含缺失字体。这些字体必须替换丢失的字体,然后才能用于基于矢量的输出。
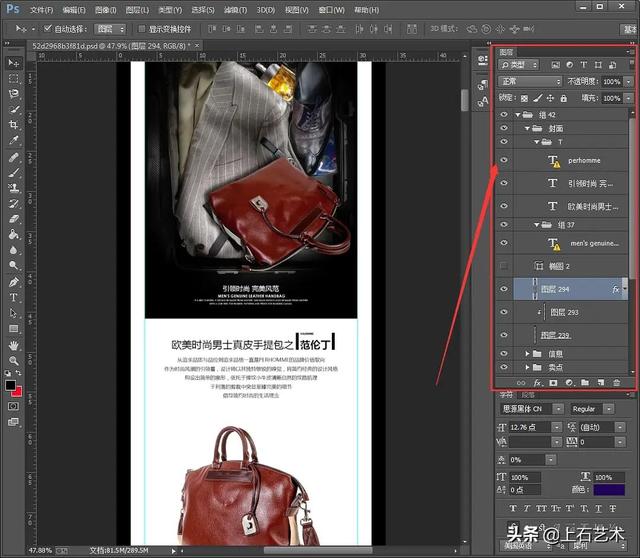
2.打开模板后,如下图所示。

3.我们点击[ctrl+空 box]进行放大。
4.选择【移动工具】【快捷键是V】,如下图所示。

5.单击图层,然后闭上眼睛。
7.把修复好的贴图拖到ps上,按[ctrl+T],自由变换。
8.单击工具栏上的“保持纵横比”来调整纵横比的值。

9.做完后,如果不合适,可以按住[shift]拉对角线,如下图。

10.把图层移到原图上,一个会被替换,下一个也一样。这里不多说了。
还有一个操作:
1.我们需要下载一个淘宝详情页模板。下载的模板必须处于PSD模式。PSD模式是一种可以在Photoshop中存储所有图层、通道、参考线、批注和颜色模式的格式。保存图像时,如果图像包含图层,通常会以Photoshop(PSD)格式保存。这一层也更方便我们修改。
2.下载PSD格式的模板。可以搜索千图网、PSD格式网、模板网,找到适合宝宝下载使用的详情页图层。

3.打开PS,放入下载层。打开后会出现几组图层,屏蔽掉图层原来的宝贝,拖到自己的宝贝图片里,替换掉我们模板里的宝贝,保存为JPEG格式,这是一个非常强大的压缩图层图片。然后我们保存了JPEG格式,显示的是详情页的图片,需要的时候可以直接添加。
看了上面的操作教程,你有什么收获吗?趁还来得及,赶紧去练吧。








