编辑导语:作为设计师,我们要有发现美的眼睛,同时也要关注产品在生活中带来的体验。站在用户的角度思考问题,提高产品的可用性和使用性。本文总结了十款产品的设计细节,分享给大家,一起来看看。

章节目录:
1.使用场景
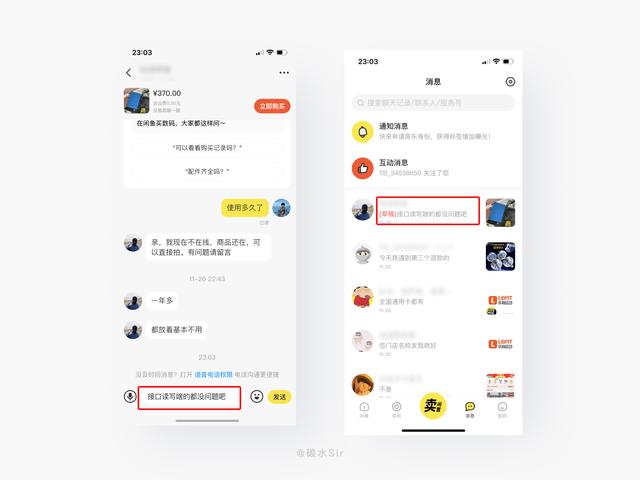
在二手交易平台中,买卖双方的交流非常频繁。因为有使用痕迹和其他不为人知的隐患,所以要不断沟通。遇到多个应用切换/查杀过程,或者提前输入要回答的内容等,如何提高沟通效率。

2.设计思维
目的:解决用户输入文本后保存草稿的问题,提高聊天输入的便利性,防止重复输入的时间成本。
设计方案:聊天页面输入内容后会返回下一级,未发送的内容默认保存在相应聊天人的草稿中,放置重复输入的问题。现在各大聊天产品都有草稿功能,开发成本低,但是更好更方便用户的操作体验。
列举一个没有草稿的产品“小红书”。我在聊天页面输入内容后直接返回(误操作率高,没有反馈机制),再次输入内容就会消失。希望小红书的设计团队对新闻稿进行优化。
二、【京东】长辈模式,文字相比图形更易识别1.使用场景
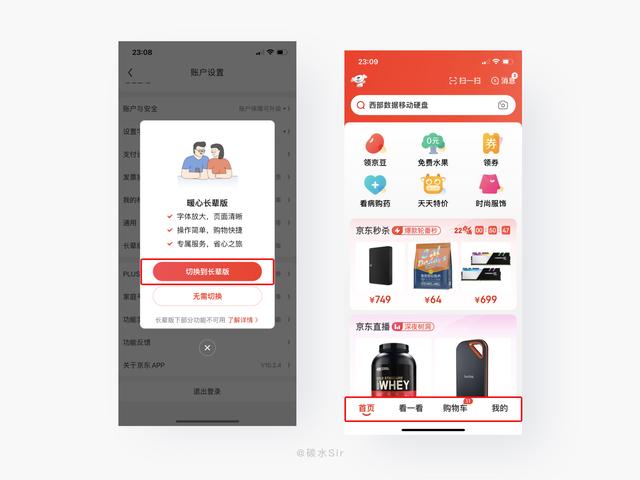
老龄化是未来的大趋势。对于老年人来说,常规的图案字体太小。因为近视和远视,在阅读和浏览时识别度大大降低。

2.设计思维
目的:解决老年人产品的易用性问题,为特殊人群提供易于阅读的体验。从而提高老年人的支付订单率。
设计方案:在设置页面提供“长老版”,点击切换到长老模式。文字更大,信息显示更清晰,操作内容更少,从而减少色彩缤纷带来的视觉疲劳。因为是长辈模式,所以tab栏去掉了图形,只提供了Daimonji显示,更容易让用户阅读,更好理解,值得学习。
三、【支付宝】功能入口提醒,兼顾所有用户学习成本1.使用场景
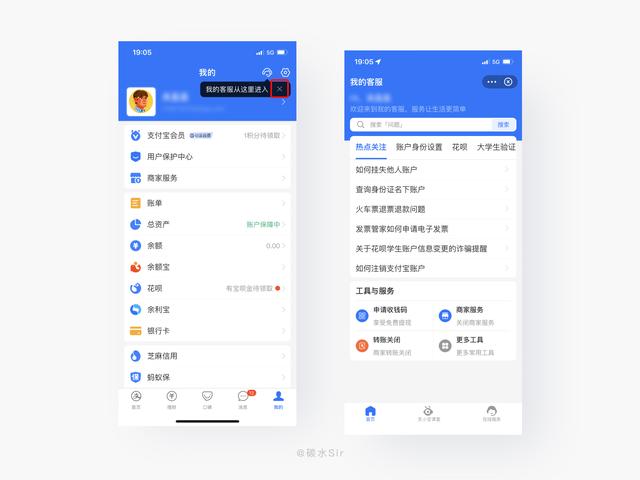
一个小小的改变,就会影响到大量用户的使用习惯,因为如何引导用户根据不同的文化层次、年龄段、不同地区的城市人口等等,说出功能入口在哪里。

2.设计思维
目的:解决用户因模块变更而难以找到“客服入口”的问题,提高用户使用“客服功能”的位置记忆,提供便利。
设计方案:用户第一次进入新版本时,会给出Snackbars提示。这不是一个简单的提示功能,而是一个具有轻量级交互机制的浮动层,需要用户点击“关闭按钮”才能消失。目的让用户注意到这个“客服入口”的具体位置,产生记忆,这样以后需要这个功能的时候就不会慌了。
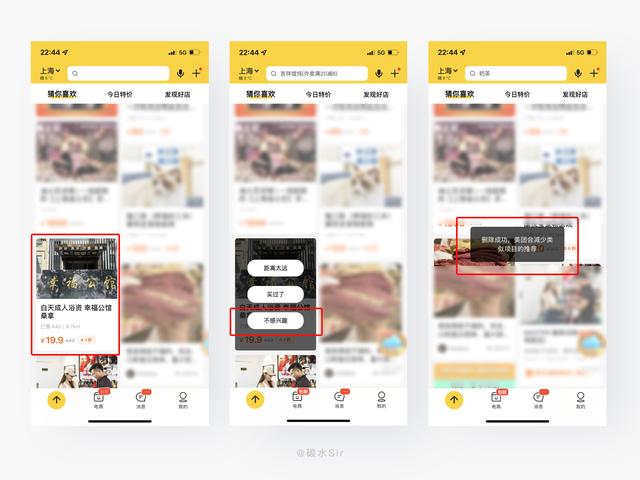
四、【美团】猜你喜欢,算法机制加持转角遇到它1.使用场景
猜你喜欢的是美团的重要板块之一。经过日常的浏览和消费,后期的算法推荐有时候不是很准确,你会经常看到很多不感兴趣或者不舒服的内容。

2.设计思维
设计目标:解决猜你喜欢的模块无法精准提供用户感兴趣或喜欢的内容的问题。提高内容推荐的准确率,从而提高商品的成交率和社区活跃度。
设计方案:长按不感兴趣的内容,反馈机制就会出现。这里只说不感兴趣的函数。通过选择用户不感兴趣的后台算法,在猜测你喜欢的模块时会减少同类型内容的显示,提高猜测你喜欢的内容的准确率。同时,精准优质的内容会让用户无时无刻不有刷刷浏览的冲动,增加用户的使用时间,给美团带来更多的流量转化。
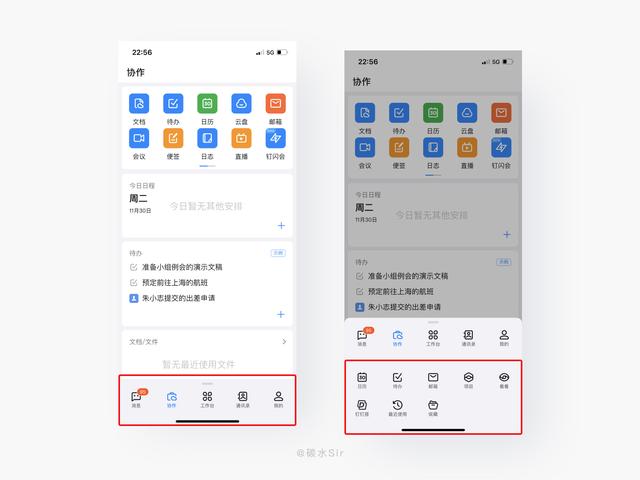
五、【钉钉】标签栏里藏标签,拇指操作更高效1.使用场景
作为办公学习产品的钉钉,如何让用户快速找到并操作众多功能是个问题。

2.设计思维
目的:解决功能入口交互路径长、大屏手机拇指操作热区长、点击困难等问题。提高功能性和易用性。
设计:根据菲斯定律,主功能入口显示在离用户手指最近的位置。在最下面的泰伯栏里,放了钉钉的主要功能模块,因为太隐蔽了,没被发现。在泰伯上加入home巨图,可以大大降低用户因苹果系统而产生的学习成本,带来功能入口的便携操作。
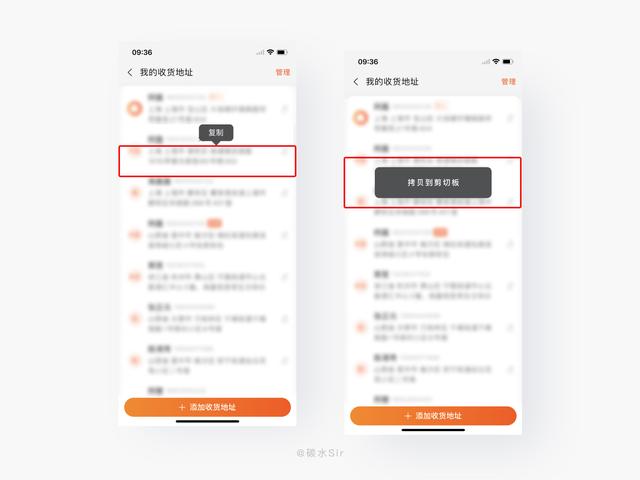
六、【淘宝】复制地址,一次复制多内容的收货地址1.使用场景
在第三方平台消费,把收货地址给别人的情况下,需要把收货地址给对方。

2.设计思维
目的:提高提取收件地址的便利性,提高用户友好性,给用户留下记忆。
设计方案:在收获地址页面,长按对应的地址,收货人、手机号、详细地址等信息可以自动复制到剪贴板,正好与之前的地址贴纸形成闭环,提高了操作效率。头部的几个电商平台都是长按-调用-复制操作,拼多多把所有的操作功能都放在收货地址外面,让用户直观的看到,方便使用,因为拼多多主要面对的是二三四线和农村城市,用户的心智还没有完全打开,所以长按功能对于互联网手势操作来说过于隐蔽,不利于用户使用。
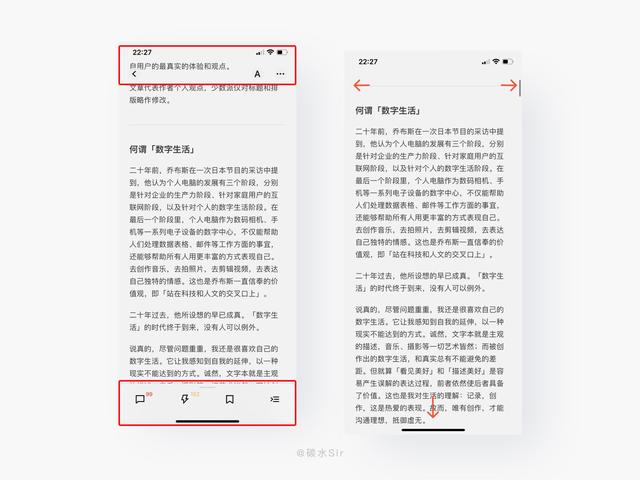
七、【少数派】全屏阅读,展示更多内容,提高阅读沉浸感1.使用场景
作为一个产品内容平台,大部分用户都是有互联网技术相关背景的人,在浏览内容时效率和快速阅读是基础。

2.设计思维
目的:提高阅读效率,阅读时全屏显示内容,减少功能图标的视觉干扰,提高阅读效率,增加用户粘性。
设计方案:进入文章时,顶部导航栏和底部功能图标直观显示。当用户向上滑动时,顶部和底部区域被交互式动画隐藏,以便专注于阅读。稍微向下滑动功能区以反向交互动画滑入,给用户一个直观的展示,提高认知度,选择需要的功能进行操作。
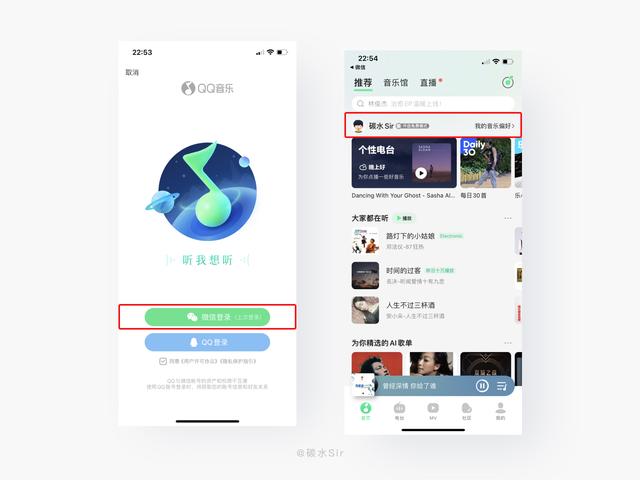
八、【QQ音乐】上次登录,减少思考提示上次登录选择1.使用场景
大部分人同时拥有微信和QQ两个账号,因为账号数据等信息无法迁移合并,会出现切换账号登录的情况。

2.设计思维
目的:提示用户上次登录的账号,给用户一个明确的提示,让用户正确登录账号。同时,减少了因登录错误而导致的账户切换的重复步骤。
设计方案:在登录页面,给用户“上次登录”的文字提示,并放置在相应的账号模块中,明确告知用户最近的登录情况,让用户有心理预期,提高登录准确率,增强用户的登录体验。

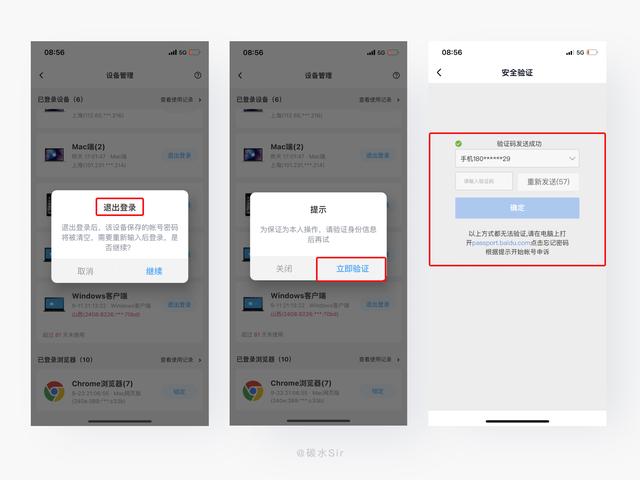
1.使用场景
使用云存储素材时,经常会有很多设备登录。有时候在一个地方登录后,忘记注销或者借给朋友登录。之后我的账号一直是登录的,不禁担心文件丢失的可能。

2.设计思维
目的:解决多终端设备和浏览器登录后,即使关闭后台也能随时再次查阅的问题,为用户管理设备功能,提高云存储的安全性,给用户安全、高效、易管理的心理感受,提高用户粘性。
设计方案:在我的页面提供设备管理入口,进入后可以看到当前登录该账号的所有不同设备,包括浏览器,并为设备提供登录选择或浏览器锁定功能,提高安全属性。在退出设备时,会有二次认证操作,在主设备的安全性上增加了一层认证和双重认证,减少了误操作的发生,给用户很强的安全感。
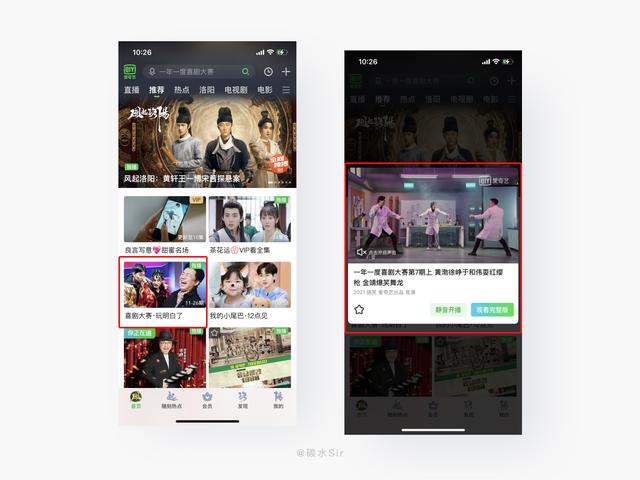
十、【爱奇艺】长按预览精彩花絮,判断是否值得去看1.使用场景
长视频平台上的每一部电视剧或者综艺节目,时长都接近一个小时,看完没看过的内容,才知道是否值得追。

2.设计思维
目的:解决用户在观影前不了解内容,从而降低观影热度的问题。
设计方案:在爱奇艺首页,针对推荐瀑布流中的综艺、电视剧等内容,长按作品封面,快速预览作品,播放精彩花絮,判断是否值得一看。长时间按住并激活弹出窗口,这就是iphone交互手势操作,可以降低用户的学习成本。同时,在不改变主页原有结构的前提下,更多的功能操作,尤其是隐藏式交互操作,也能有效避免误操作。
十一、结语设计师应该有发现美的眼睛。美不仅仅是视觉,更是一种很好的体验过程。不要让用户觉得,这是每个设计师追求的。认真记录产品细节,了解背后的思维,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析完毕。下次见!
作者:碳水化合物先生;;微信官方账号:三石草荣
本文最初由@发布中中中中中中中中中中中中中中中中中未经许可,禁止转载𰵍𰵍𰵍𰵍𰵍。
图片来自Unsplash,基于CC0协议。