
在版面设计中,设计师可以调整文字的大小、位置和倾斜角度,或添加线框和符号,或使用初沉、垫色和创造性的变化对文字进行艺术处理。
这些方式可以使人物的个性和特点更加鲜明,使版面的视觉表达更加强烈,避免单调,起到美化和活跃版面的作用。
文本大小比较

在编排文字时,加粗或放大的文字可以使文字与其他文字形成对比,使文字在版面中更加突出和醒目,丰富版面的层次结构,提高版面的视觉张力。它们常被用来设计具有总结和归纳功能的期刊标题和重要词语。

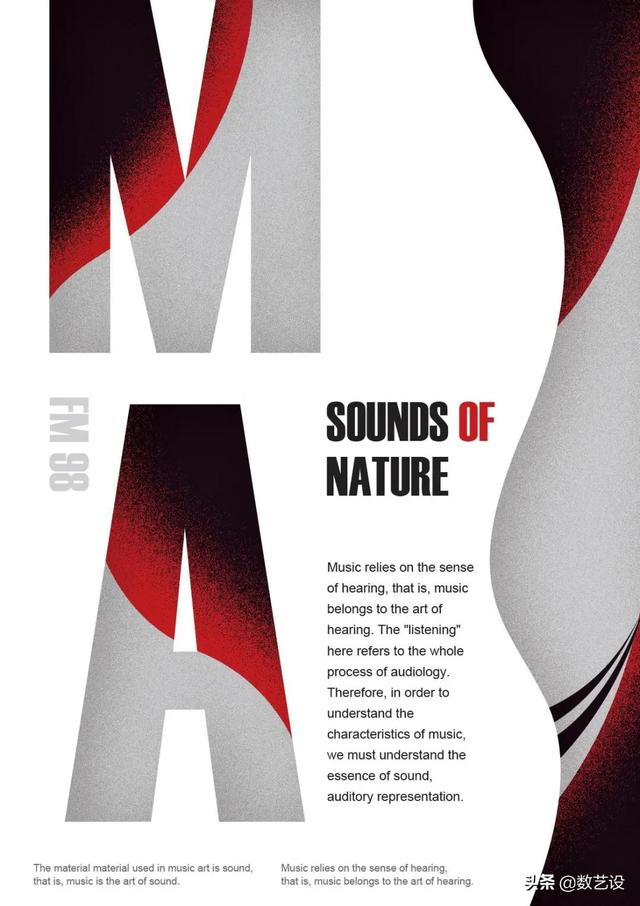
在这个展现文字魅力的页面中,设计师将字母放大,使其与其他字母形成强烈的大小对比。这种方法打破了单调的布局,使布局看起来很有冲击力和跳跃性,能吸引人的注意力。
文本的位置变化

词是互斥的,紧密相连的。字符的随机排列可以形成一种无序的效果,这种效果是非常随机和不规则的。
这种自然无序的排列,不仅让版面看起来更加自然活泼,还起到了丰富版面、平衡视觉的作用。

在这张以文字为主的海报中,版面最大的亮点就是字母的随机分布。这种处理方式不仅使版面更有层次感,还提高了版面的视觉跳跃感,使版面更加灵动、活跃。
倾斜处理文本

视觉上,倾斜能给人带来紧张感和运动感。将人物倾斜可以使人物更加个性化,体现了在统一中求变的形式美。

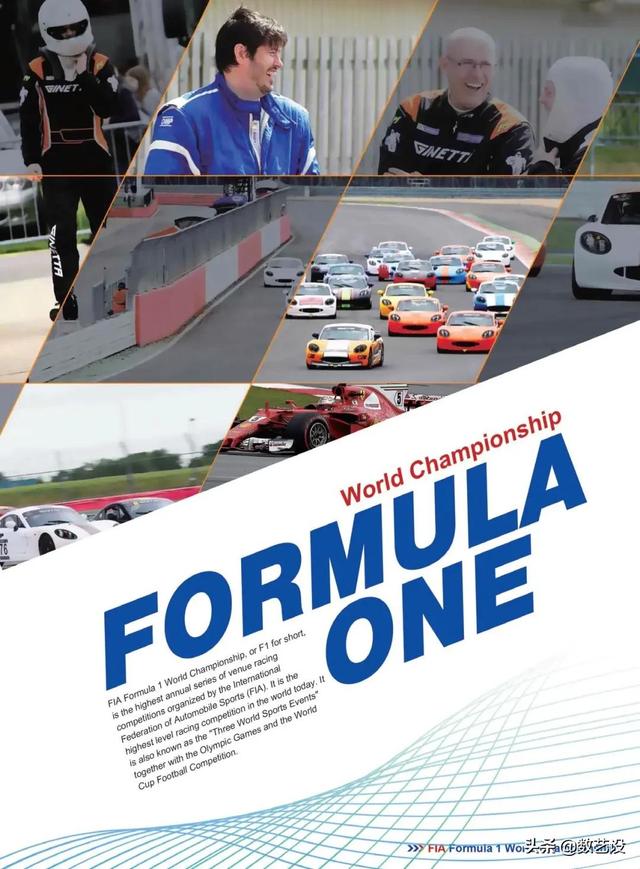
这是赛车运动宣传画册的版式,以倾斜为主,标题和文字也是倾斜的,打破了常规的排版,充分展现了赛车运动的速度感。
为文本添加装饰元素

在文字中加入线条、边框和几何元素,可以将文字从背景中分离出来,提高文字的视觉表现力。
常用的表现手法有:给文字添加笔画效果使文字轮廓更加清晰,给文字添加下划线或边框进行重点提示,在文字笔画部分融入图形元素进行装饰等。

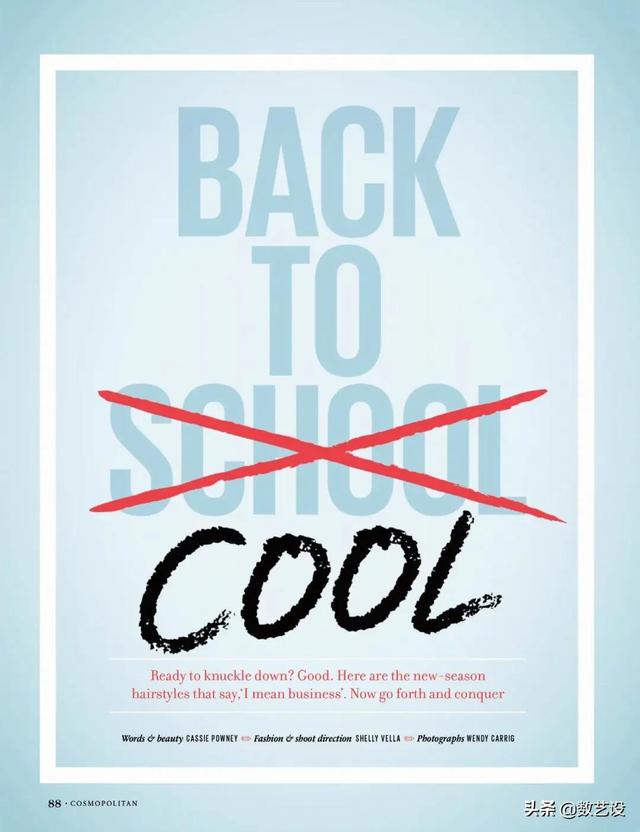
在这个版面设计中,设计师先用颜色弱化次要文字,再用醒目的红线和黑色突出重点文字。虽然版面没有过多的设计元素点缀,但整体来看版面很有视觉冲击力。
文本的创造性变化

文字的创意变异是一种有设计感的表现形式,不同的字体有不同的艺术表现。你可以把人物形象化拟人化或者模仿化,也可以把人物塑造得更加理性抽象。
总之,优秀的字体设计不仅能让版面不落俗套,还能吸引大众的眼球。对词进行创造性变异时要把握变化的程度,对词进行“形”的艺术加工时也要考虑“意”的表达。过多的创造性变化会使文字变得复杂混乱,从而失去文字本身的形式美,难以被识别。

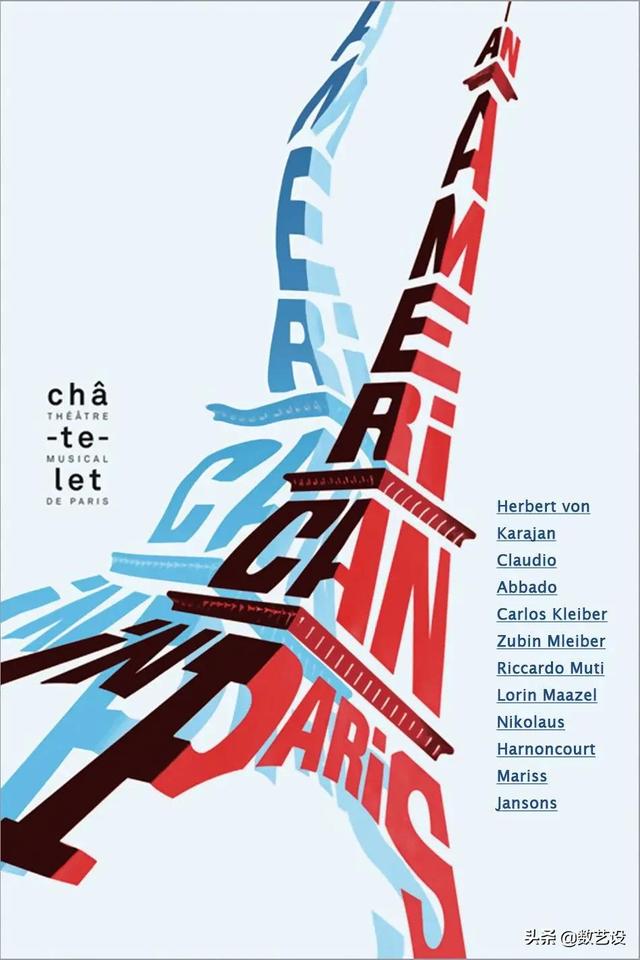
这是法国巴黎一场演唱会的海报。设计师演唱会的主题文字被创造性地改成了埃菲尔铁塔的形状,完美地结合了版面传达的形式美和浪漫主题。
文字排版一知半解


印刷出版物的通用字体大小
以书籍杂志为例。一般标题字号设置为14磅以上,正文字号设置为8~10磅,备注等正文字号设置为4~6磅。
当然,以上字体大小的设置并不是绝对的。设计者要根据实际的版式、文字数量、版面风格综合考虑,灵活设置字体大小。这里需要强调的是,印刷出版物的最小字号不得小于4磅。

网页设计中常用的字体大小
由于显示器、浏览器等因素的限制,网页设计中常用的字体大小一般是12~28px范围内的偶数值。为了满足阅读需要,文字的字体大小通常设置为12px,不建议使用小于12px的字体,否则识别性较差。
段落字号一般设置为14~16px,标题字号可设置为20~28px。不建议使用大于28px的字体,否则会特别突兀。

移动界面设计的通用字体大小
因为应用系统、手机型号、屏幕尺寸、分辨率的影响,手机界面设计尺寸碎片化非常严重。这里只介绍基于@2X放大的屏幕尺寸的常用字体和大小。
iOS字体
IOS9中文字体:方平/方平SC。
IOS8中文字体:粗体-简单。
IOS,编号:Helvetia。
安卓字体
4.x中文字体:思源粗体/Noto Sans Han。
以下4.0版本的中文字体:Droid Sans Fallback。
英语,编号:Roboto。
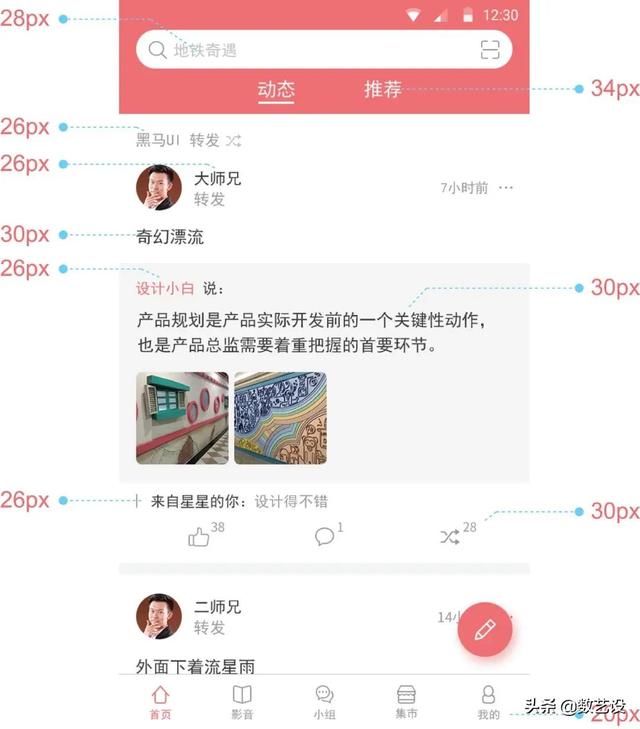
在@2X放大屏幕尺寸下,无论什么操作系统,字体大小一般都设置为20px~36px的偶数值。一般导航或主标题的字体大小设置为34px或36px,主文字的字体大小设置为32px或34px,子文字号设置为24px~28px。
这里需要强调的是,最小字号不能小于20px,因为20px以下的字符很难接触到,影响人机交互体验。

字间距设置
单词间距是指单词之间的距离。在大多数设计排版软件中,字距是默认的,不需要特别调整。如果字间距太密或太疏,视觉上会显得不协调。
如果字间距太小,字会太密而无法阅读。如果字间距过大,字会显得松散,容易分散人的注意力。


这是一张关于自然环境保护的展览材料设计图。方案一的版面文字以聚合为主,突出了版面的视觉中心,从而抓住了人们的注意力,但会让人感到保守和内敛。第二个方案,版面文字分发排版,刻意用较大的字距分散人们的注意力,增强版面的通风性,使版面更贴近会议主题。
行距设置
行距是指行与行之间的距离。行距的设置比字距的设置更灵活。较大的行距可以使单词显示为线条,而较小的行距可以使单词显示为线条。
根据不同的版式风格,可适当增加或减少行距。通常情况下,标题的行距可以与标题字号的高度相同,正文的行距可以是正文字号高度的1.5倍,一些艺术书籍或文学期刊的正文行距可以是字号高度的2倍。
当然,上面的线与线之间的距离不是绝对的。应根据实际情况灵活调整,以符合版面的整体风格。

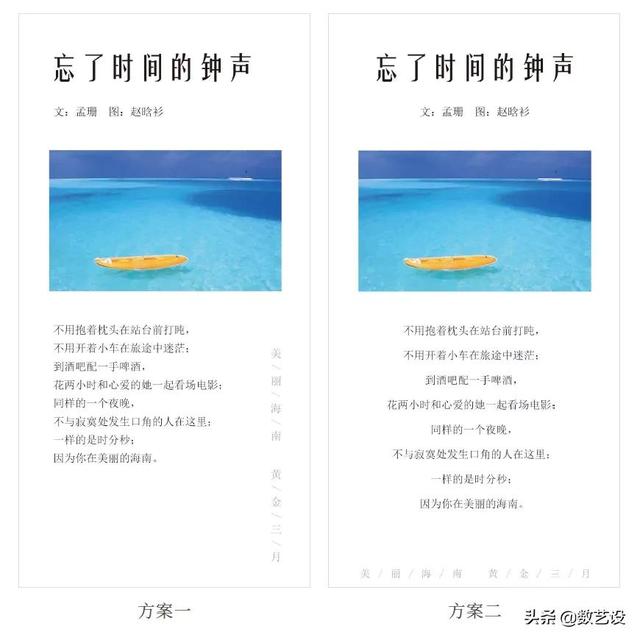
这是书签设计的两种方案。第一种方案,版面文字左对齐,段落文字行距为文字字号高度的1.5倍,视觉上更加紧凑,与上面的标题和插图形成块状对比;二、版面文字采用居中对齐方式,段落文字行距为文字字号高度的两倍,使版面整体看起来更舒缓,更符合版面要传达的诗意效果。
段间距设置
段落间距是指段落之间的距离。设置段落间距的主要目的是为了让读者清楚地看到段落之间的起止位置,避免多个段落混在一起造成阅读混乱。
一般情况下,段落间距要明显大于行距,这样才能使版面更有层次,更清晰。

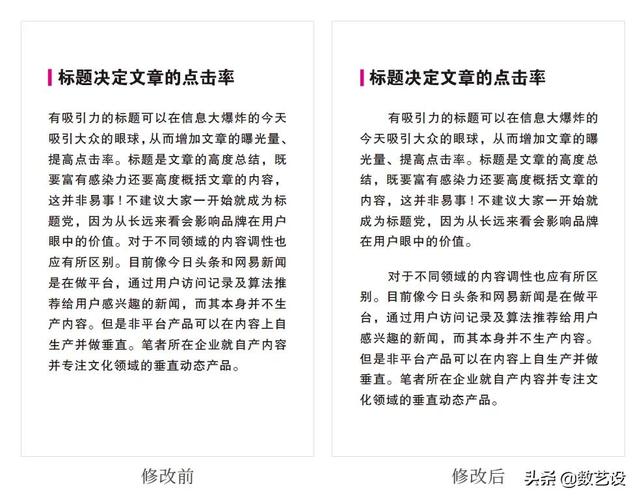
修改前段落布局明显错误,主要是段落开头没有空框提示,段落间距和行距相同,导致两段首尾相连,看起来像一段。修改后,段落头用空框提示,段落间距大于行距,段落划分一目了然。








