图文排版
H5
手机版秀饭
正文:2935字
阅读时间:9分钟
知道什么是布局后,希望你心里有一盏“探照灯”在闪烁。现在可以打开编辑界面,用步骤试试了。这一章比实战好。
如何制作各种并排结构,如何制作小零件的单个副标题,以及各种漂亮的排版风格是如何通过布局来完成的,本章都会详细讲解。
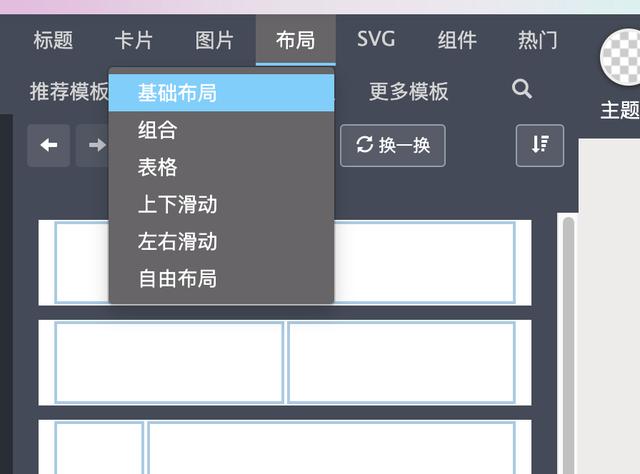
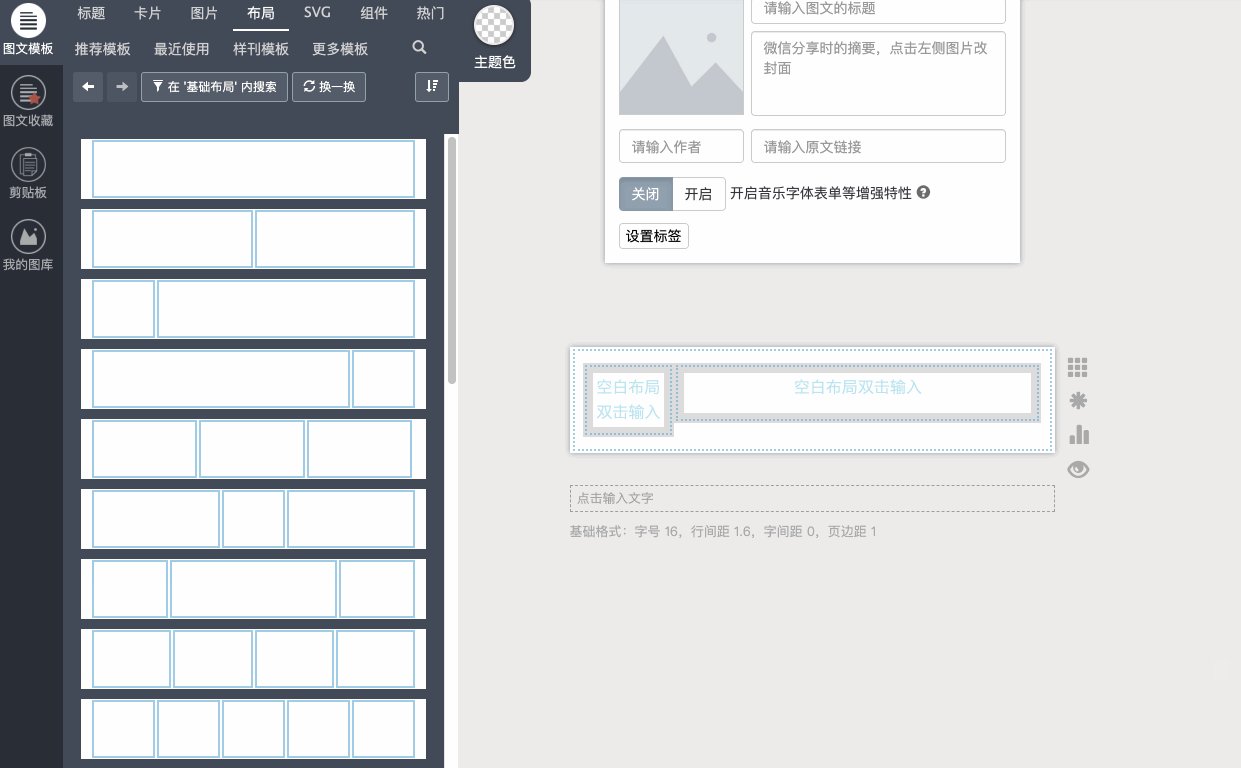
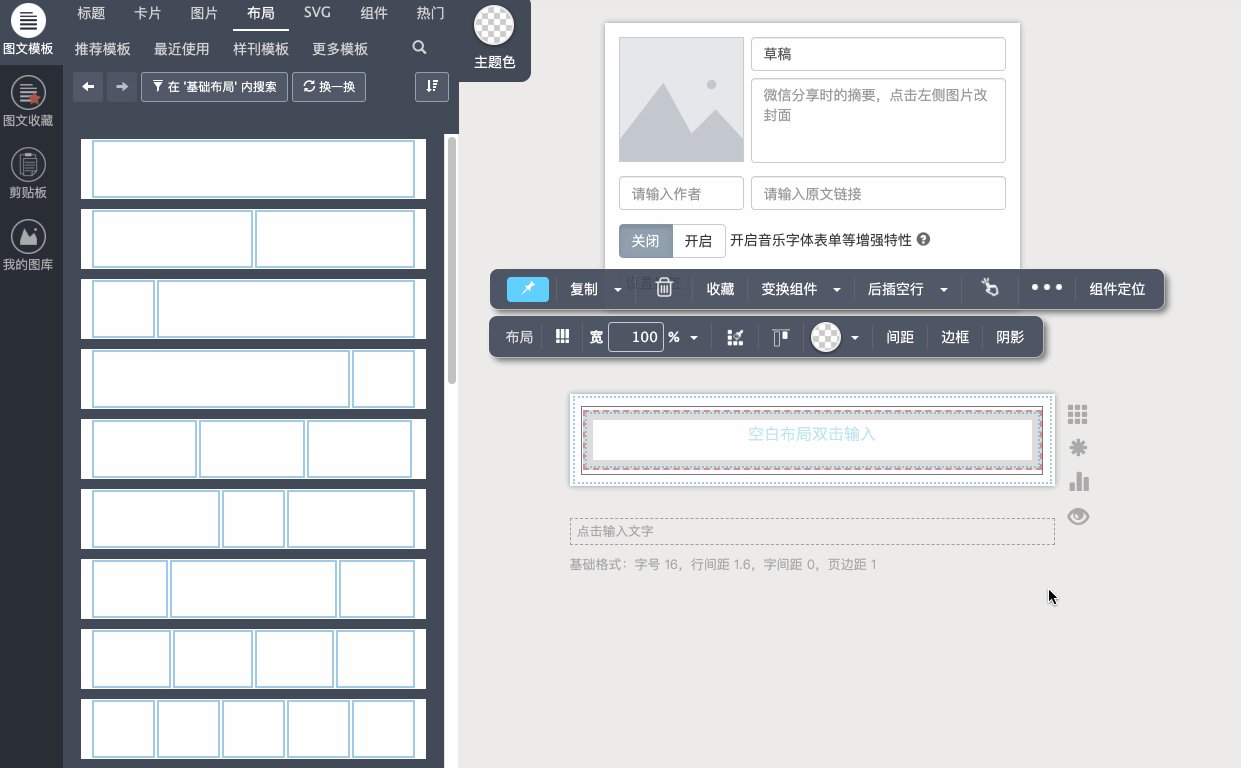
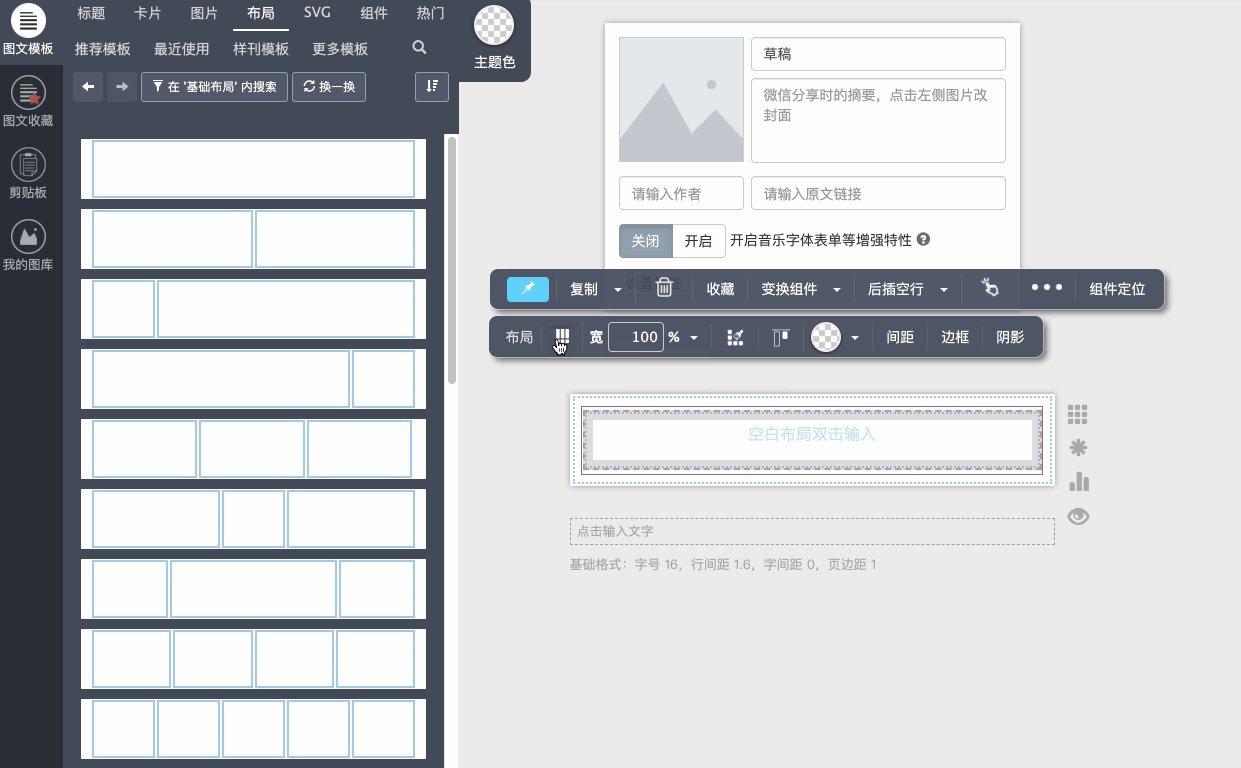
步骤①: 点击“布局”选项卡下的“基本布局”

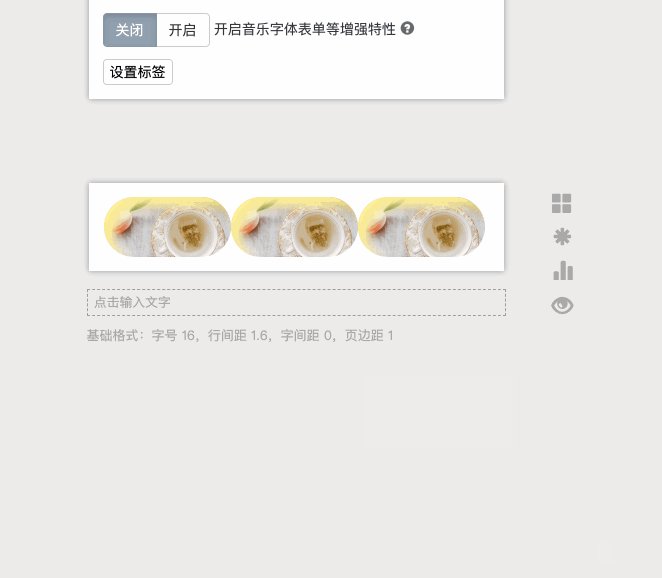
默认情况下,许多蓝色的线框已经放在这里。现在,当鼠标悬停在它上面时,您可以看到提示“单列布局”、“两列布局”、“三列布局”...“多列布局”。很明显,版面把单行分成多列,每列放不同的内容,左右并列的图形效果就可以轻松解决。
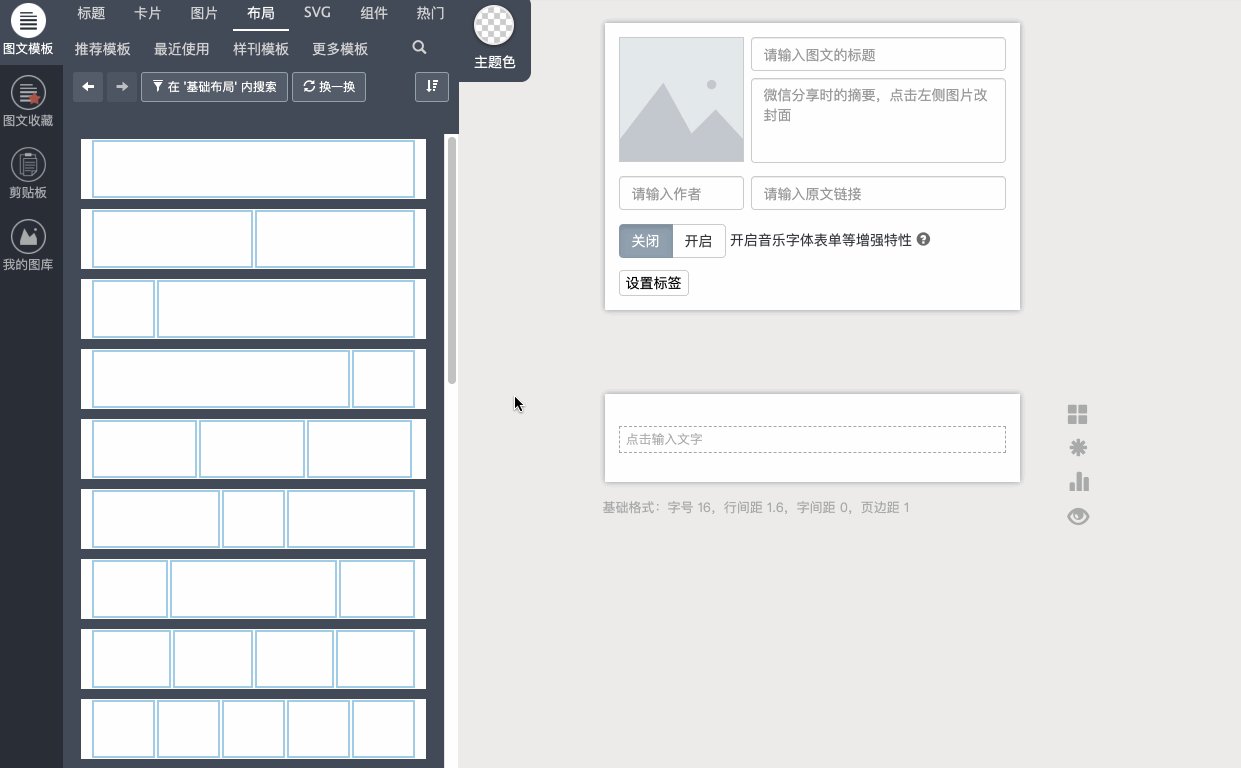
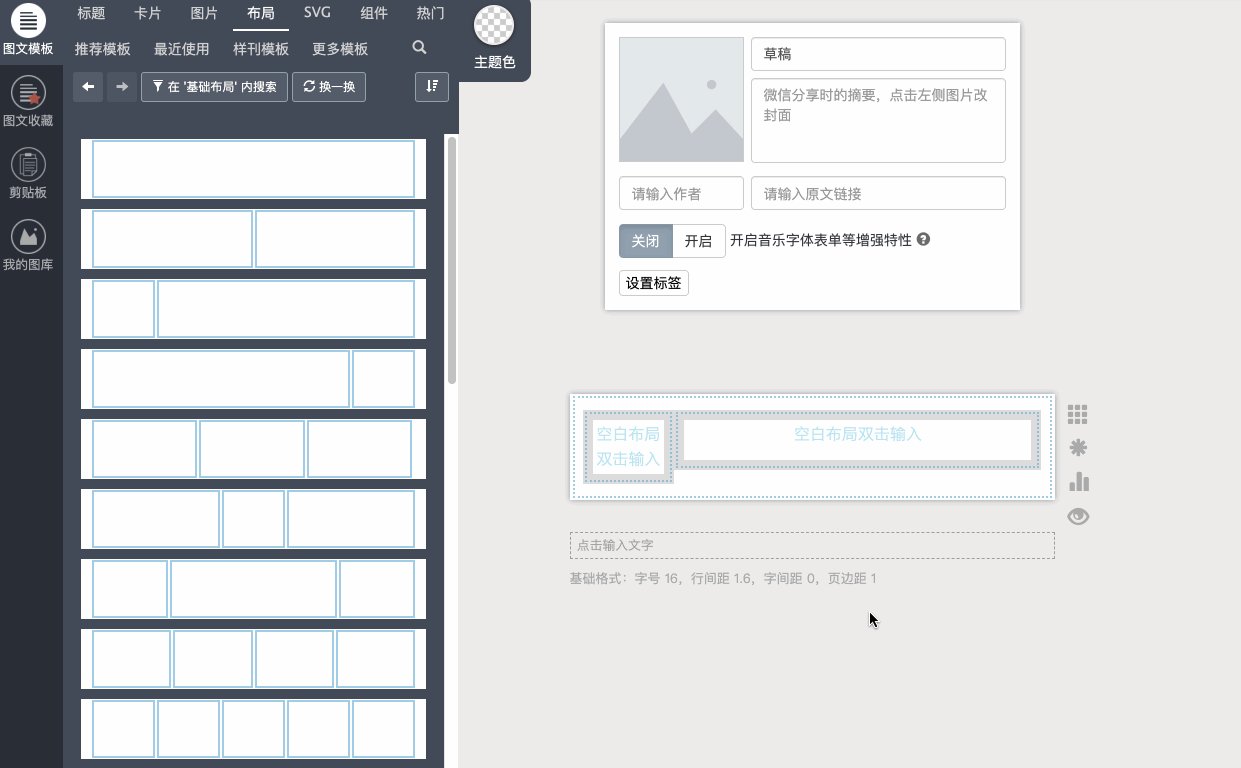
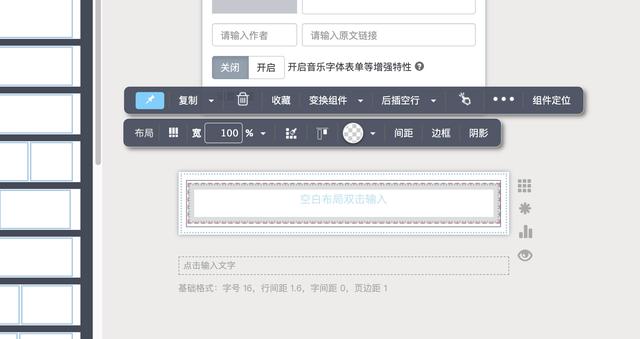
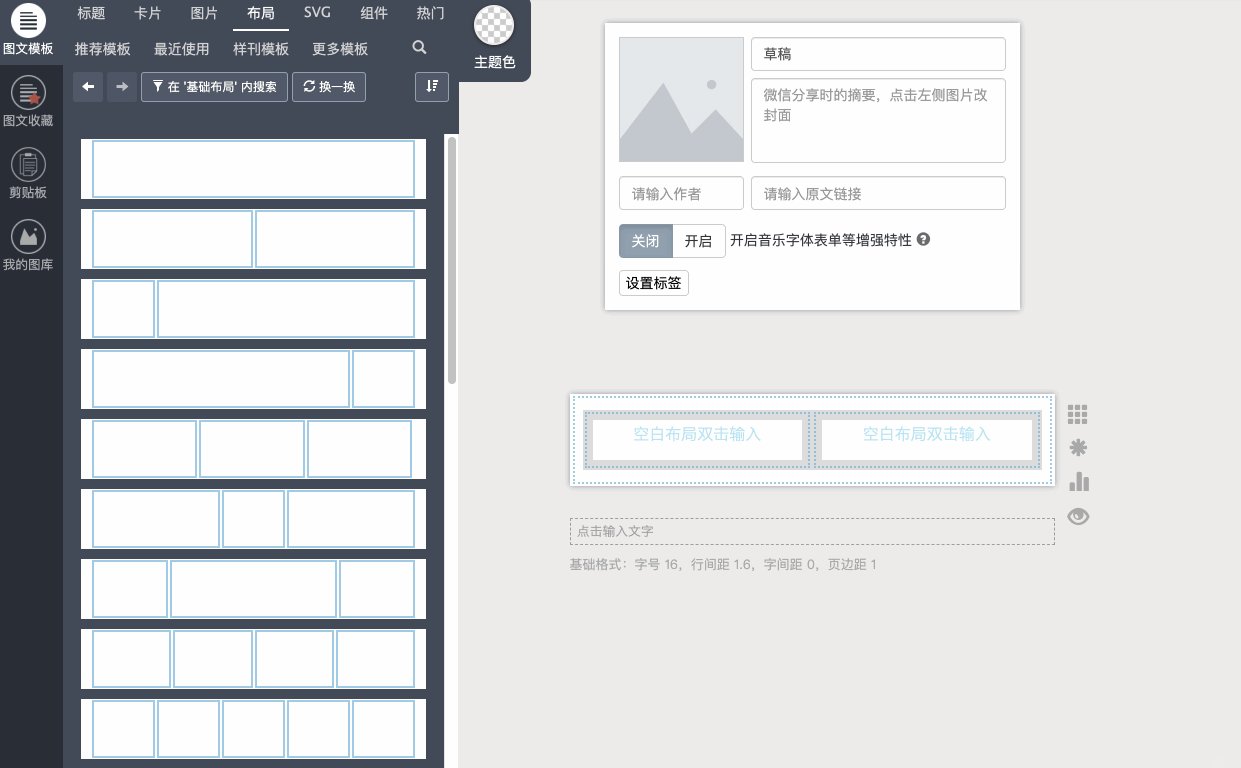
步骤②: 点击第三个“两栏布局”

点击这个布局后,文章添加了两个平行的粗灰框,页面的宽度也随之变化。这是因为打开了“布局模式”,这是文章右侧的第一个网格开关。在这种模式下,可以直接显示文章的结构,更方便我们安排版面。
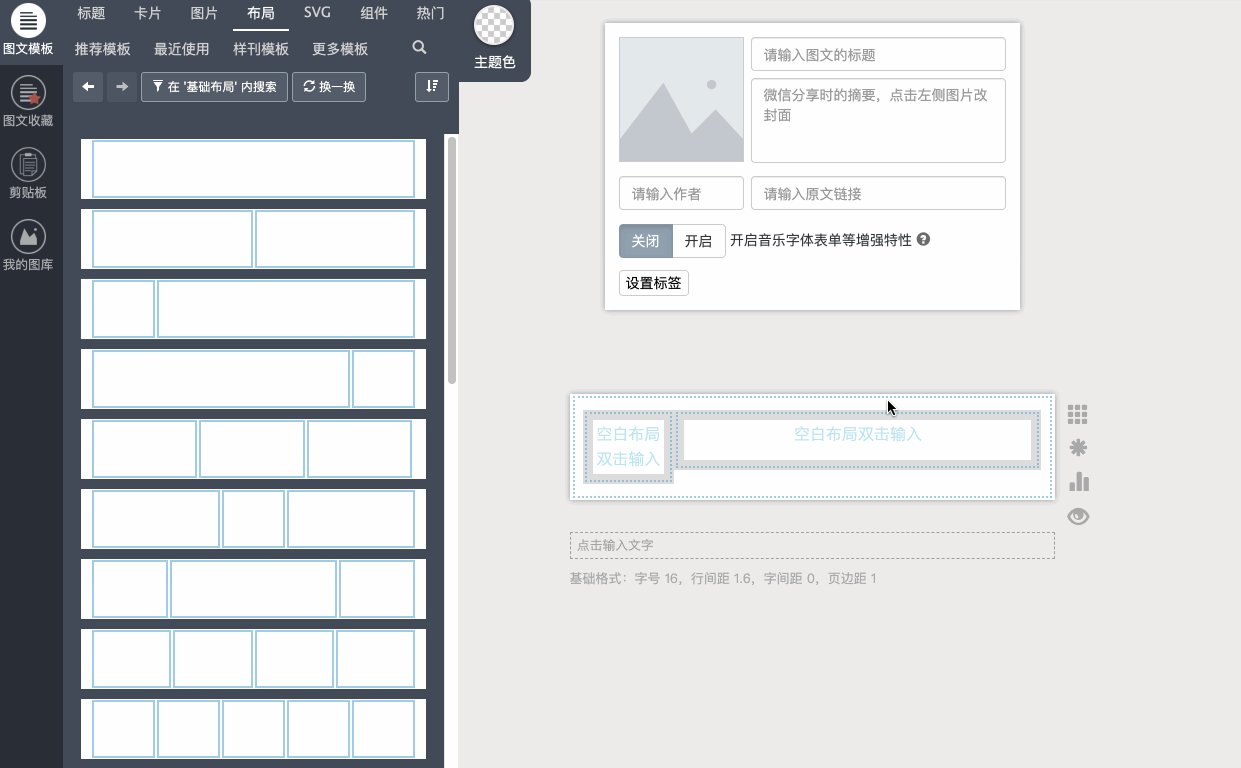
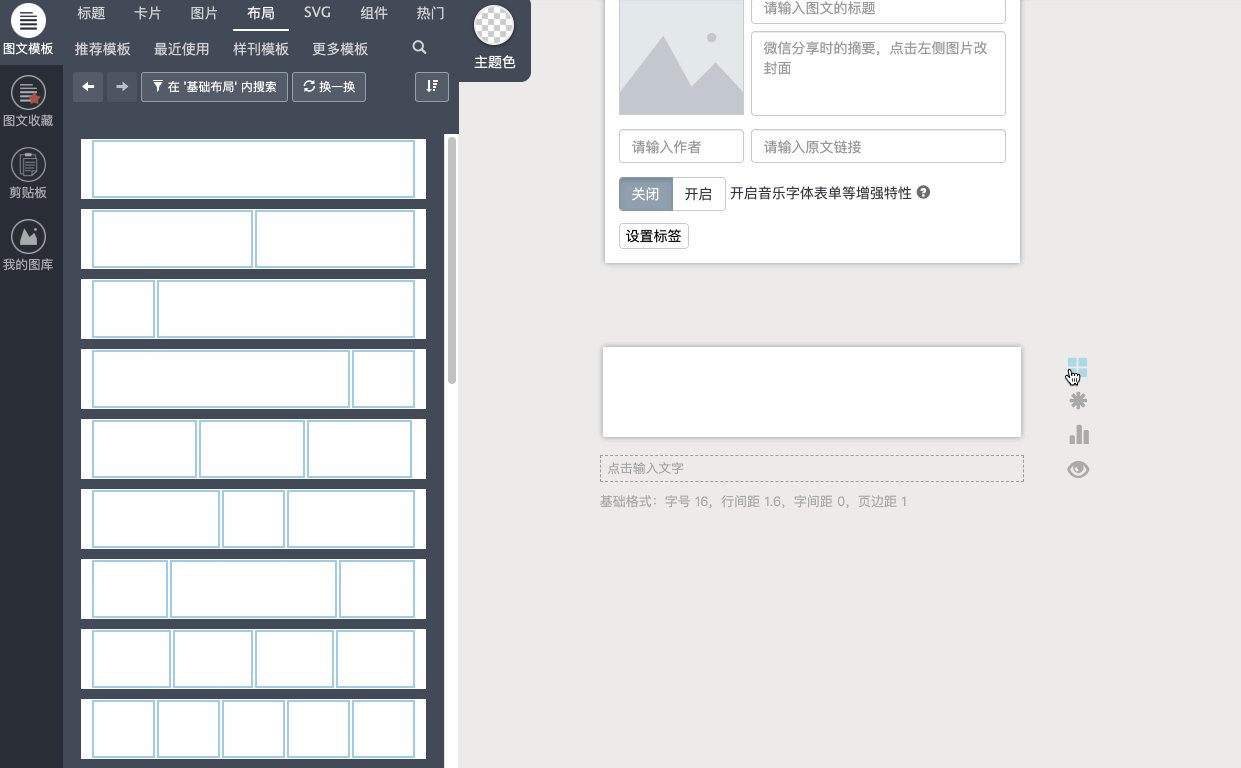
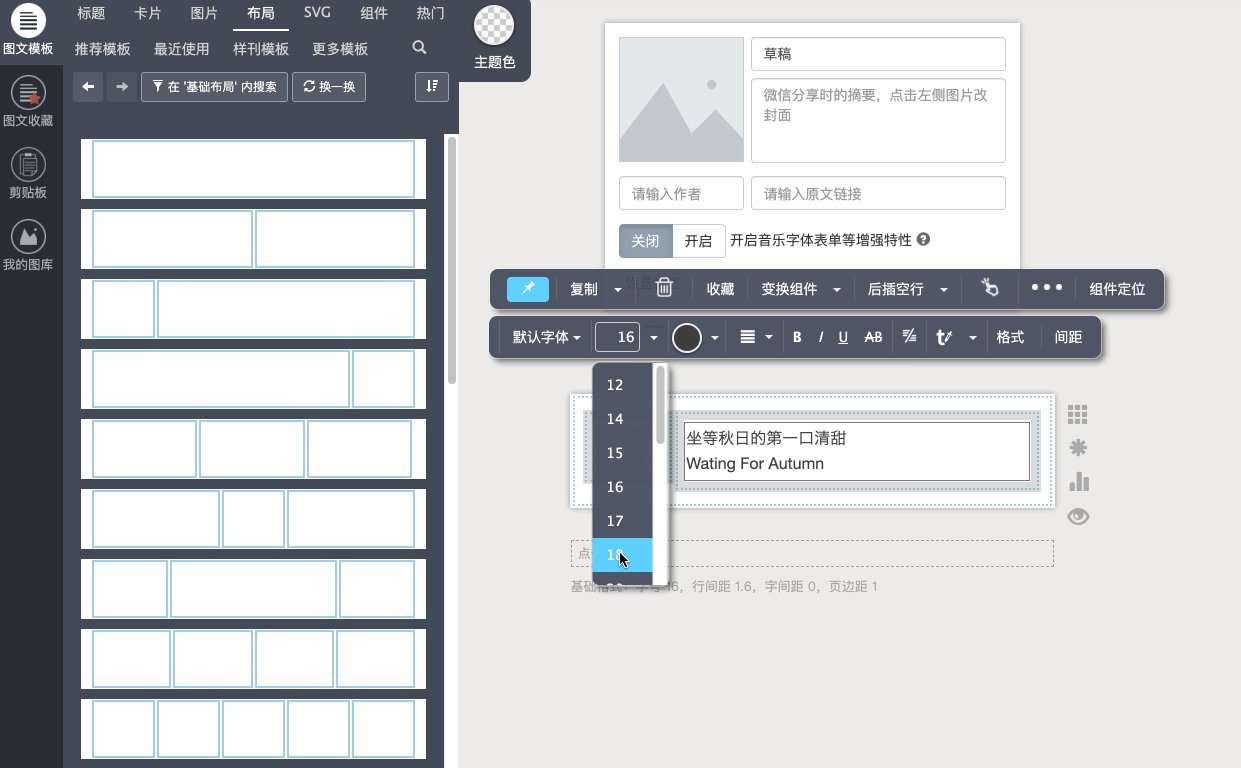
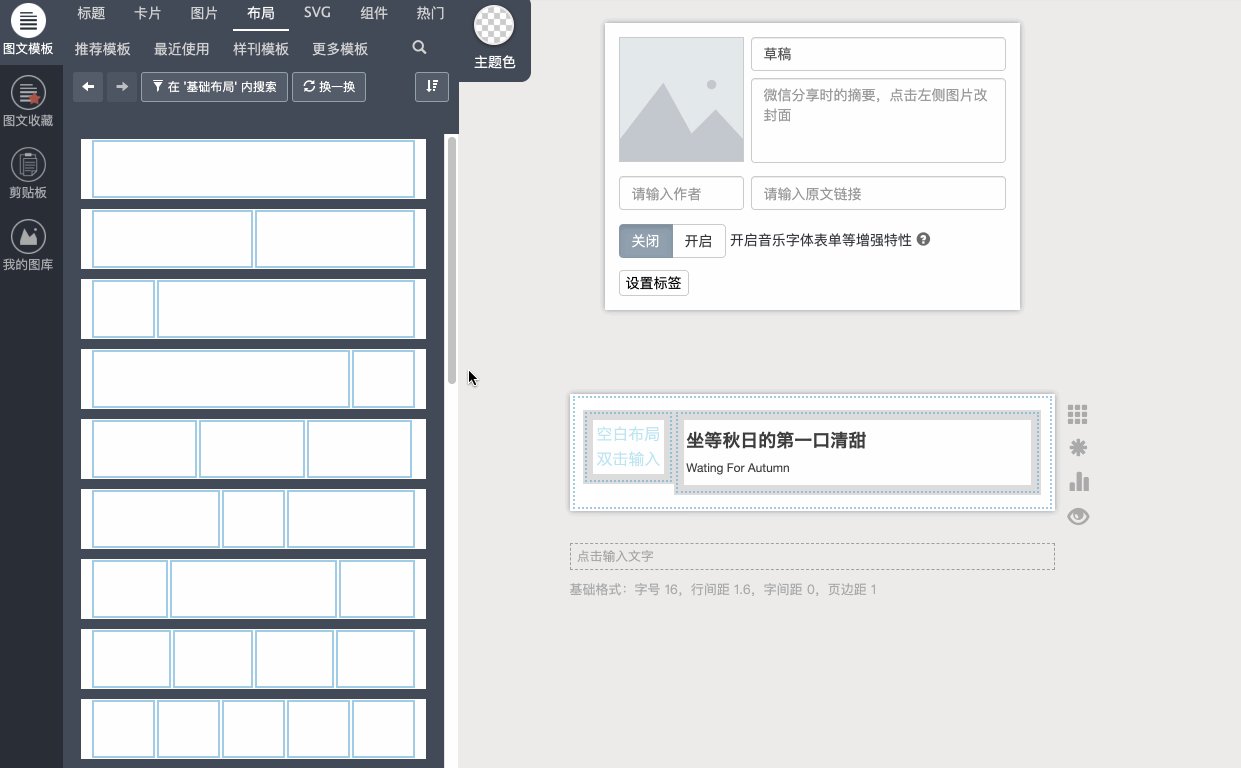
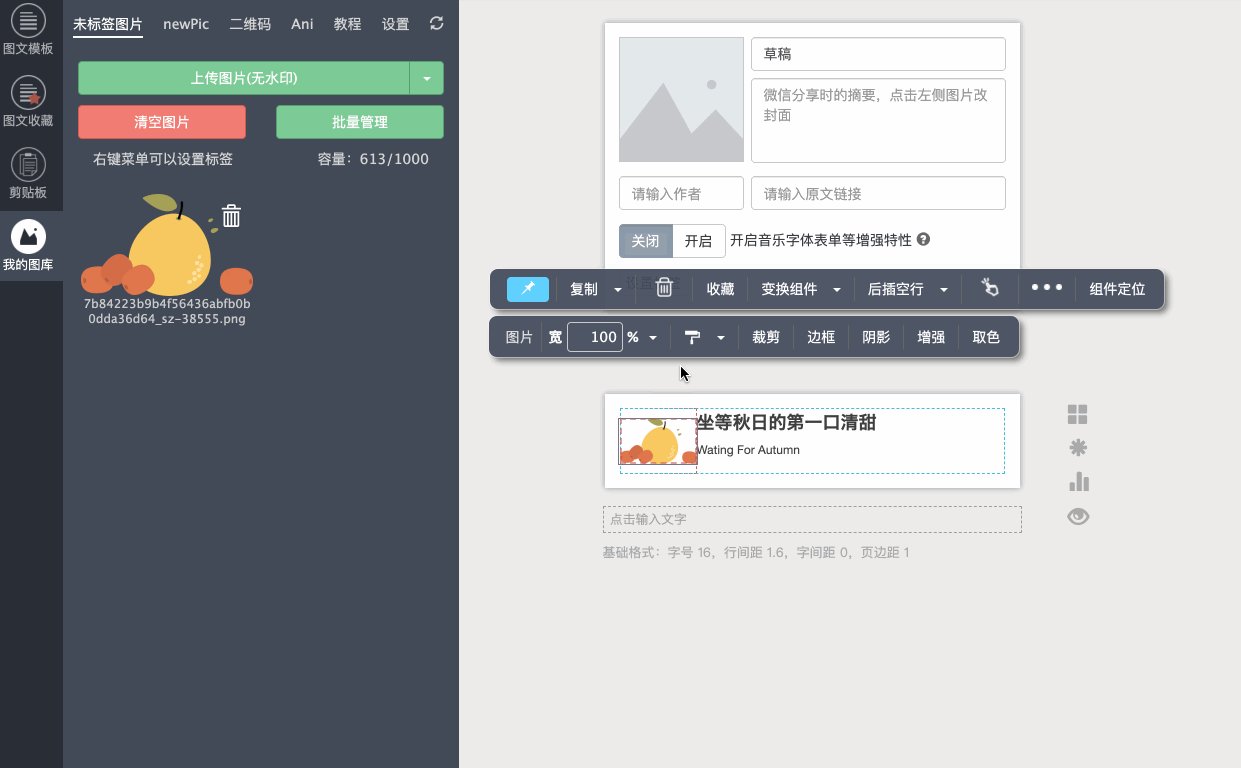
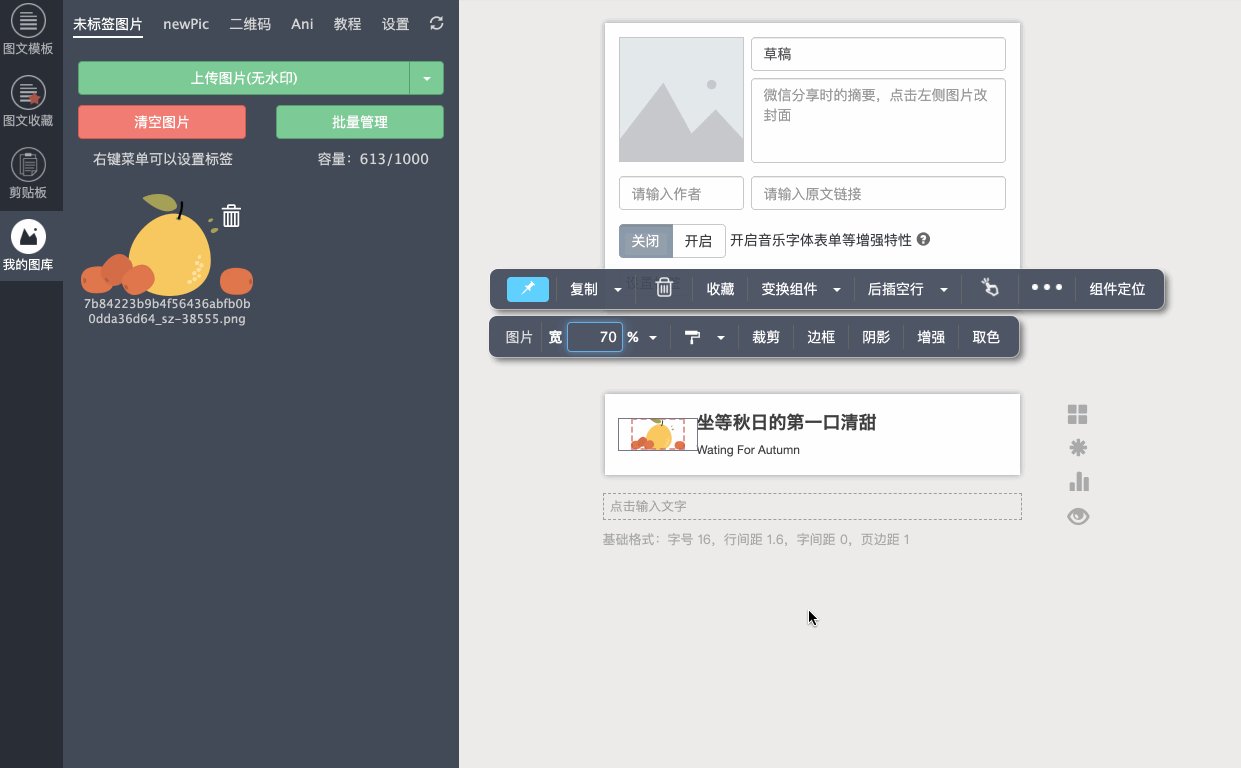
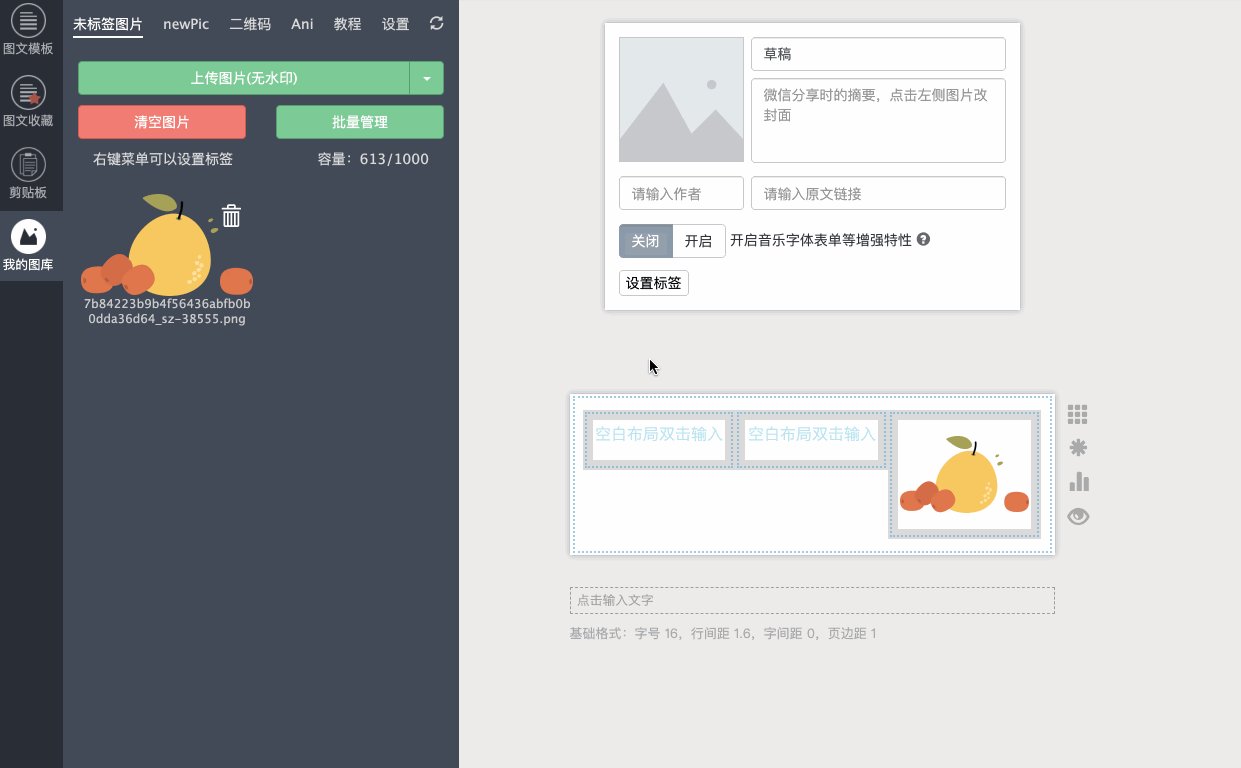
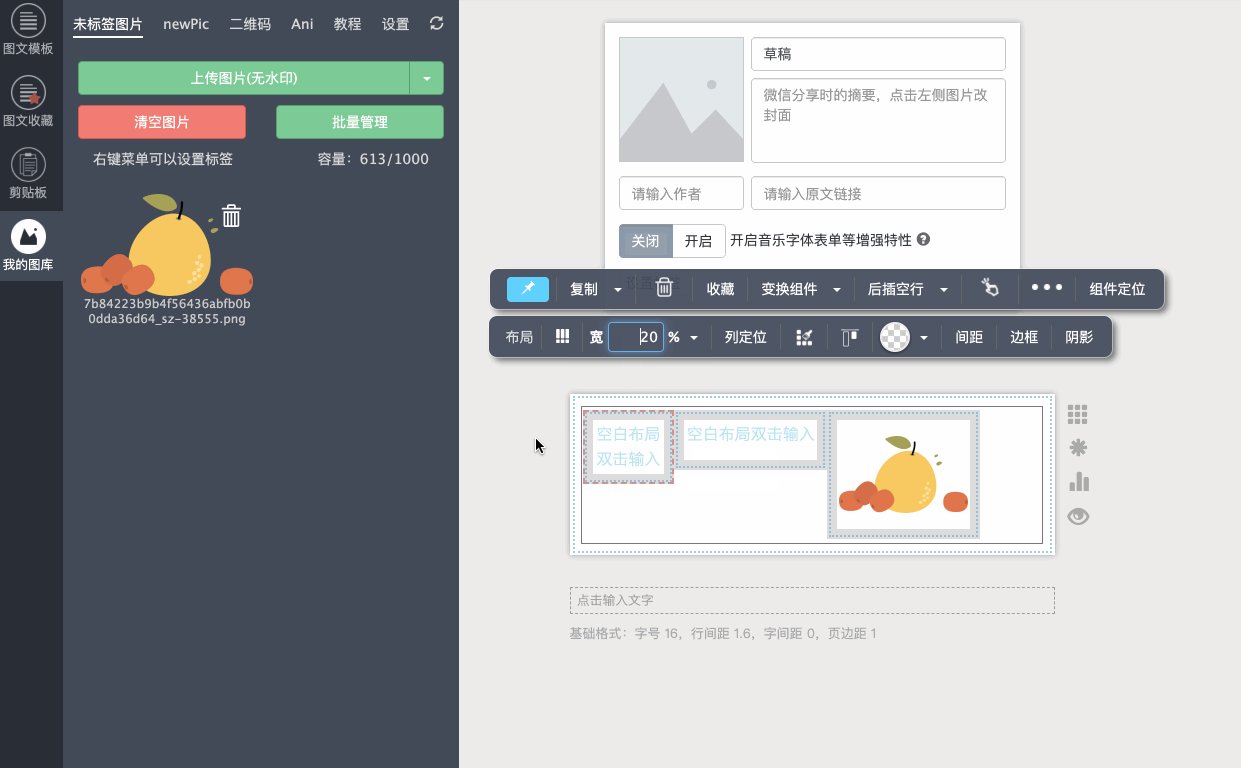
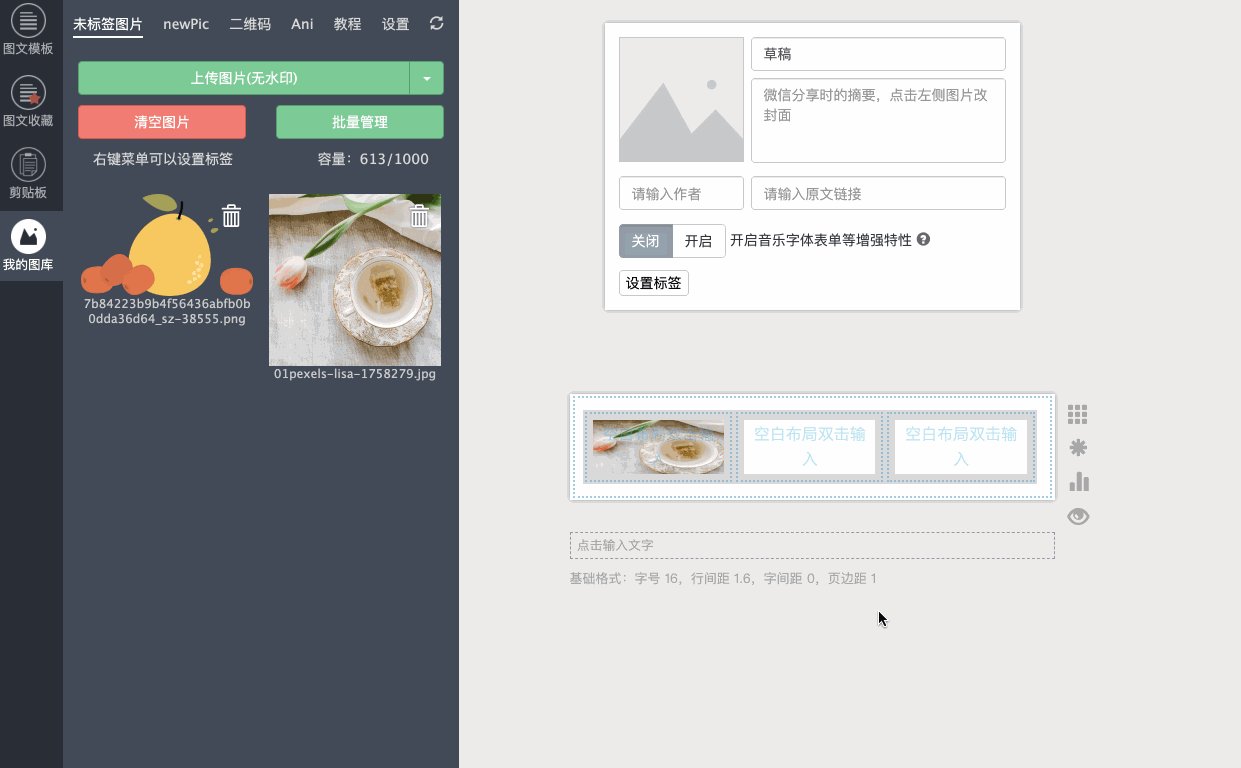
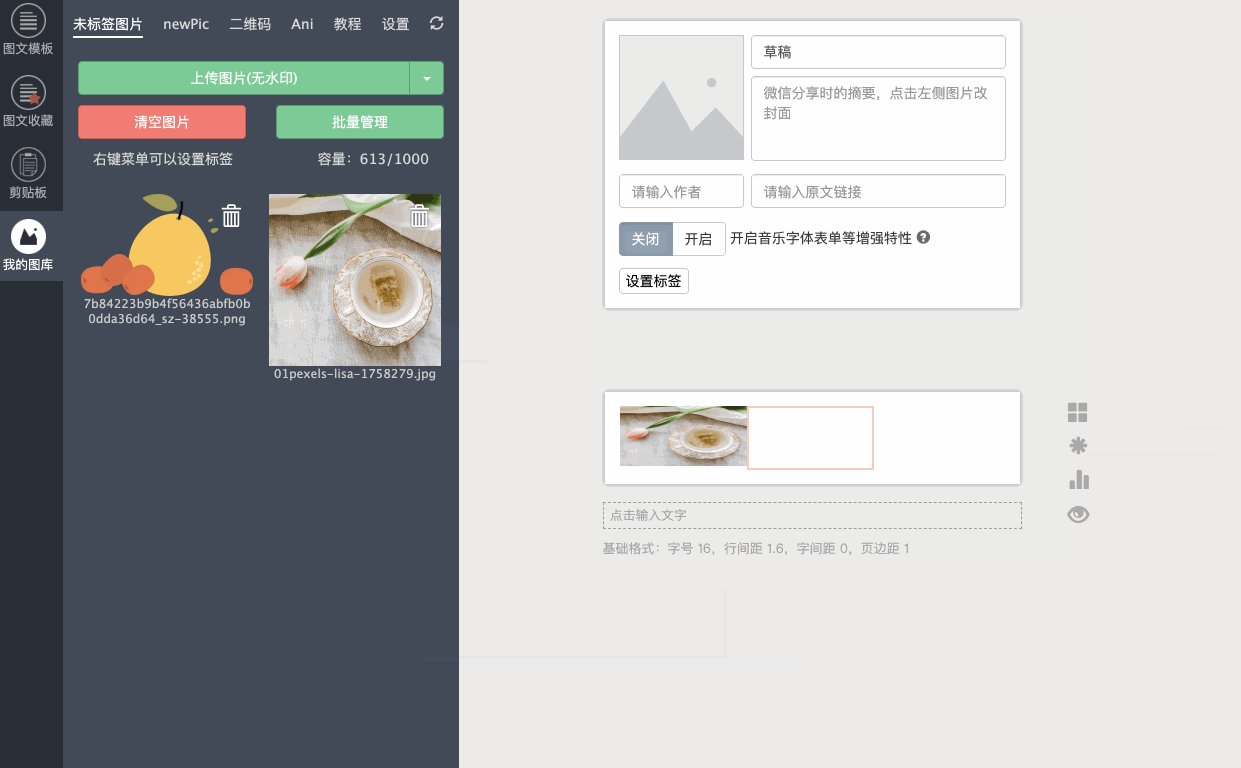
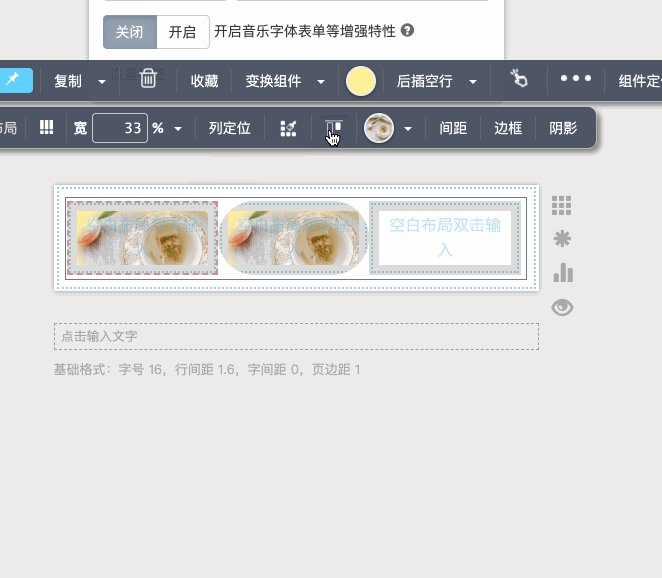
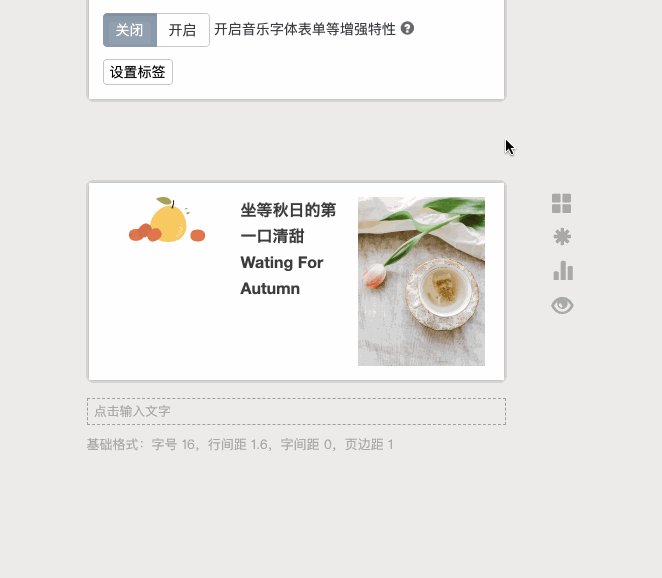
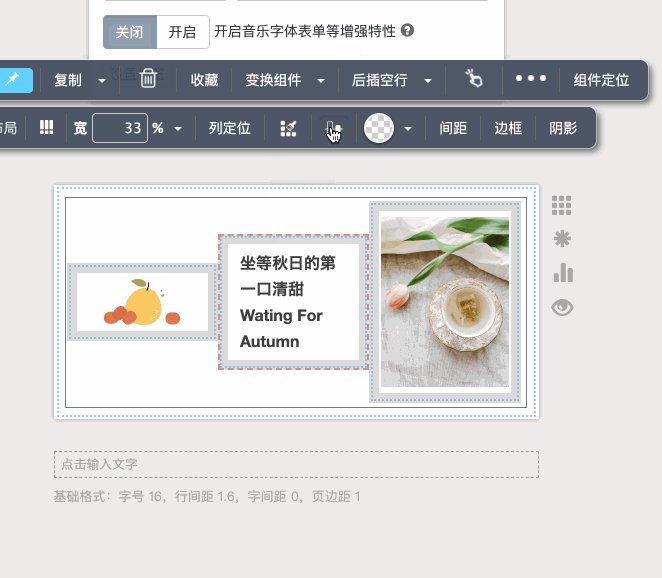
步骤③: 在第二列中,根据提示双击输入标题文字;从图库中拖出一张贴纸放在左边;单击右边的按钮关闭布局模式

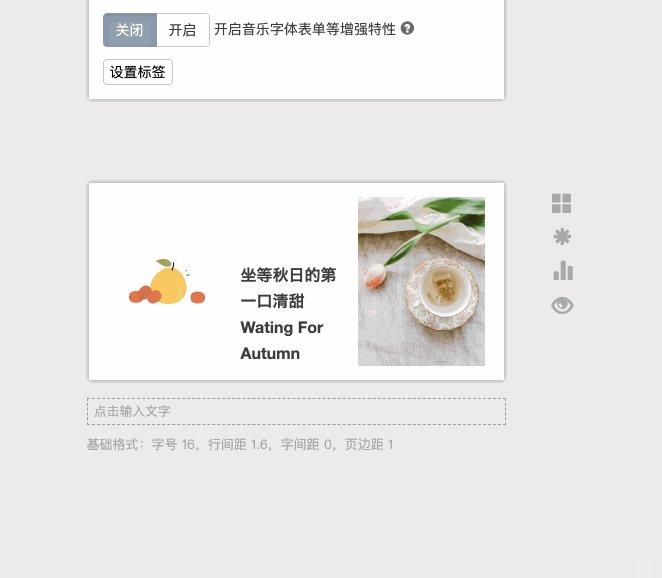
在布局模式下,可以向结构中添加内容;关闭布局模式以查看最终效果或进行微调。
第四步:

至此,一个具有图片装饰效果的标题就完成了。
现在,我们可以看看左边的模板区域。哪些布局是这种类似的左右结构?不得不说,大部分模板都是这种结构,包括小标题两边带图,文字部分一边带图,还有两张图、三张图、四张图并置的效果。这些布局使它们的左右划分如此明显。别碰它,这是构建宏伟设计蓝图的开始。
1.1
调整布局结构和基本样式
在布局模式下,粗灰色线框代表布局内容,反映布局结构。
步骤①: 点击布局选项卡下的基本布局,点击第一个单列布局,点击灰色线框

此时,灰色线框周围出现红色虚线,它们对应的是弹出的“布局”调整条;一个黑色实心框出现在整个行块的周围,对应于弹出的“分量”调整条。
在之前的文字和图片调整过程中,我们联系了它们对应的调整栏和参数,版面也有自己的调整项。包括添加和删除结构、调整宽度、外观、对齐和分布等。当然,整行布局相当于一个结构化的组件,“组件定位”也是制作模板时常用的。下面是几个功能的详细说明。
1.1.1
添加和删除结构
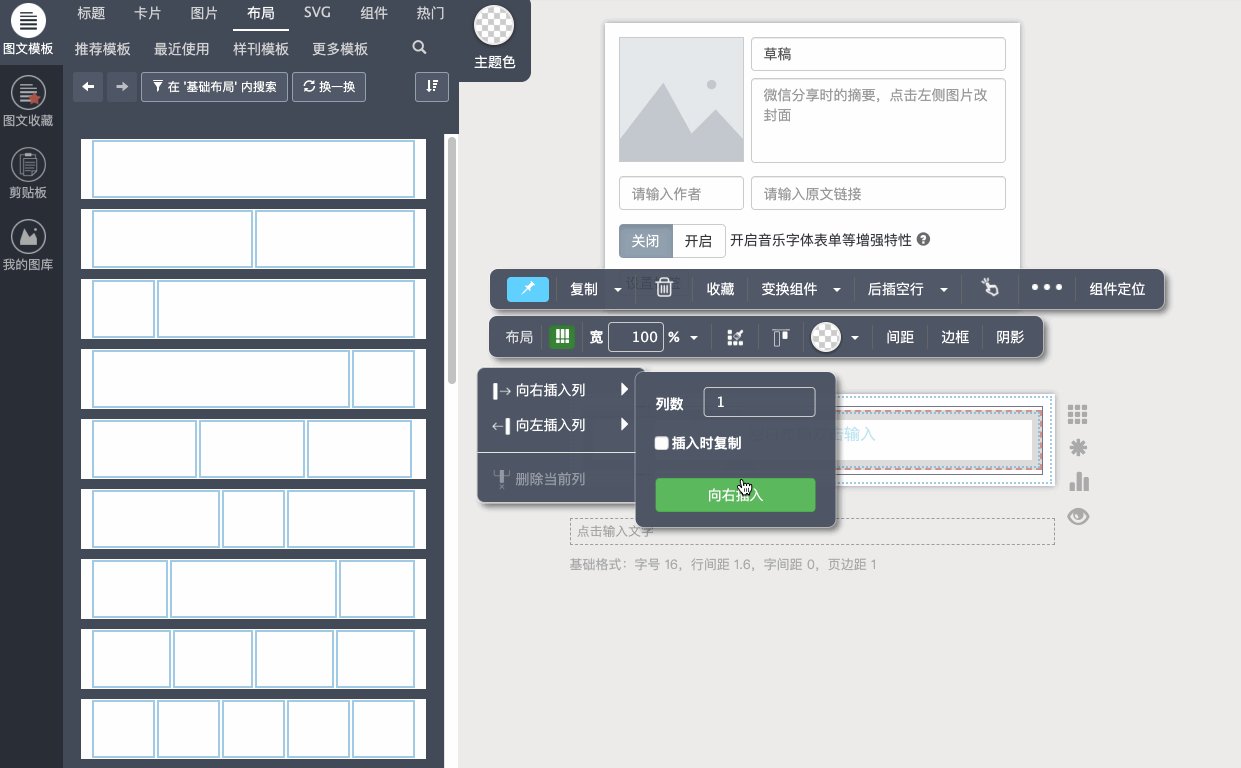
步骤①: 在布局工具栏上,点击第一个按钮,选择右侧插入。

此按钮可以删除当前选择的列,并将其添加到左侧和右侧。如果勾选了“插入时复制”并设置了列数,则新添加的列中会填充相同的内容。
步骤②: 将图片拖到版面边上增加结构

如果想把内容直接添加到栏目的侧面,也可以直接拖动,吸附位置会用蓝色表示,这是一种更高效直观的添加方式。

1.1.2
调整宽度
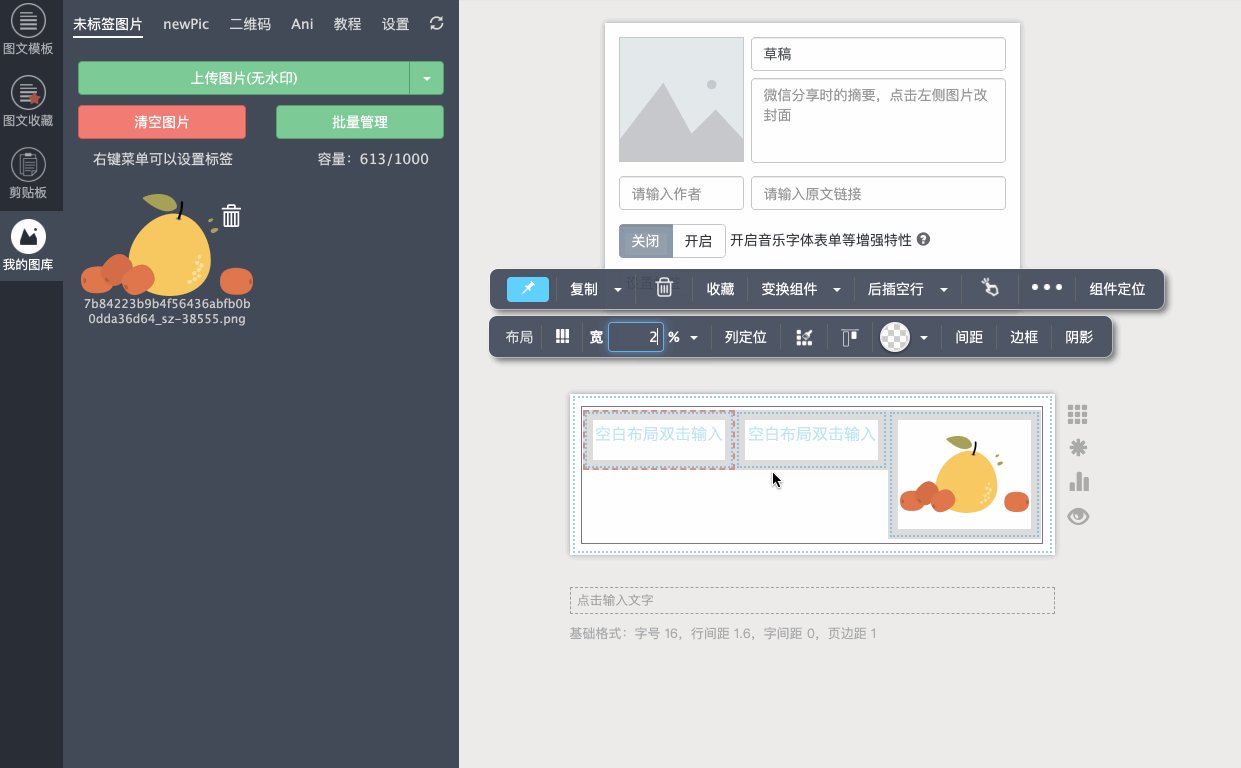
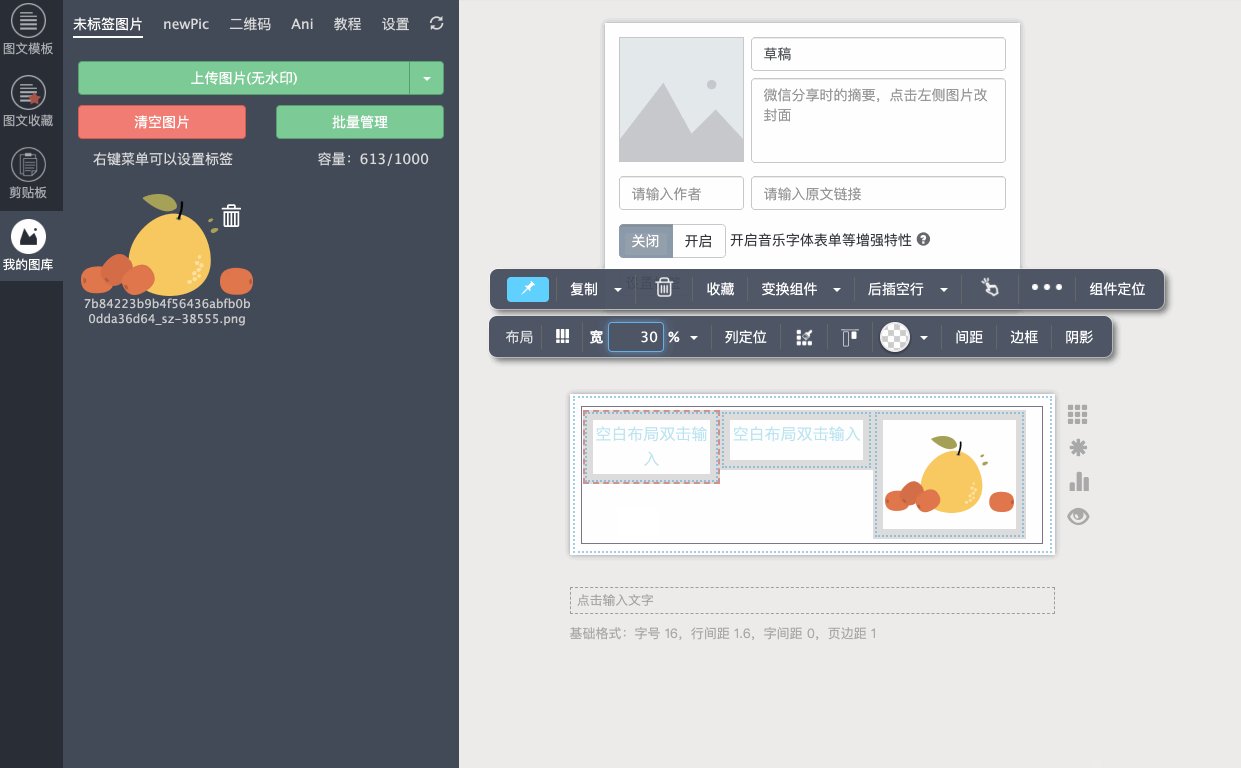
在添加或删除结构时,您会仔细注意调色板中“宽度”值的变化吗?当改变结构时,布局会自动调整每列的宽度。我们也可以积极的改变或者改正。
步骤①: 输入较小的宽度和较大的宽度值

输入宽度时,也可以使用键盘的上下键快速调整。你会清楚地看到更宽和更窄的区别。版面中的内容,比如文字、图片,都会受到列宽的影响,每一栏的附加值超过100%就会断裂。这就需要我们在后续中进一步讨论“相对单位”的概念。
如果版面中有图片,回头看一下开头调整版面中图片宽度的步骤,调整版面宽度和内容宽度来接收和释放板块内容;但是,需要区分内容宽度和布局宽度。此时,可以直接调整内容,而不影响内容外部布局的结构和宽度。
1.1.3
调整外观
布局看起来方方正正,似乎只能作为一个结构。只有插入一些文字和图片才能支撑场景?
不要!他可以是圆的也可以是方的,可以是柔的也可以是刚的,可以提前结构化,可以在撤退中爆发出价值,就看你怎么给他装饰背景,边缘,弧度或者阴影了。
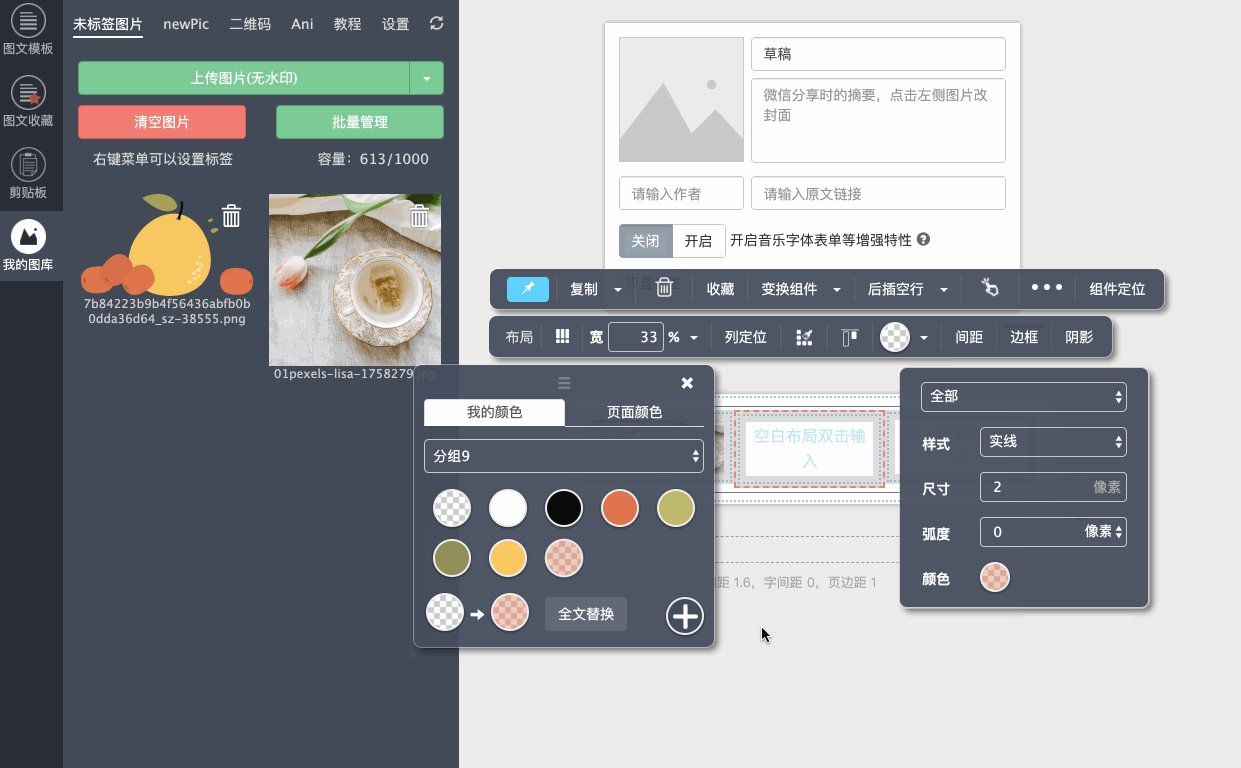
步骤①: 创建三栏布局,选择第一栏,点击色轮调整填充颜色;展开直角三角形选择填充背景图,按照提示选择各种填充方式

版面的填充背景为纯色、渐变、图片;其中,图片可以采用不重复拉伸时背景会随内容区域变形的方式填充。渐变填充时,默认情况下使用这种填充方法。填充的不透明度完全取决于颜色或图片本身的不透明度。
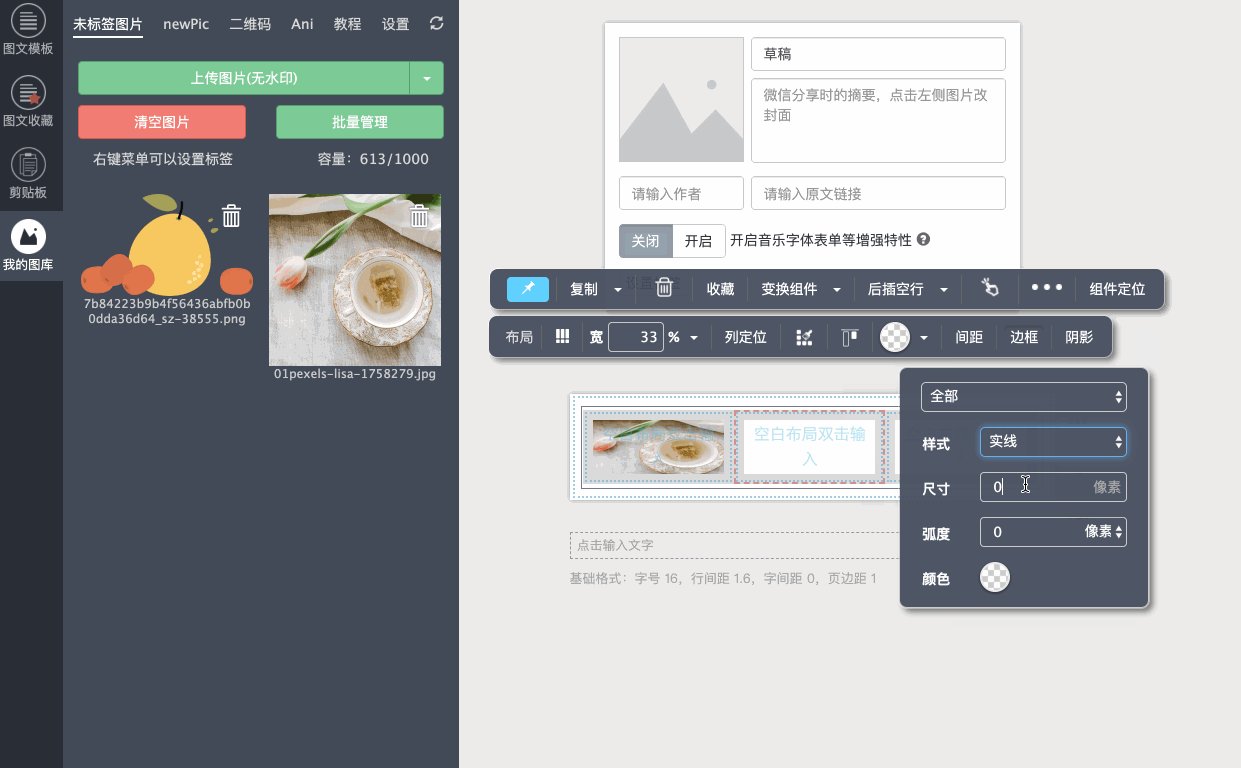
步骤②: 选择第二列,点击“边框”选项,将样式更改为“实线”,大小设置为2,更改半透明颜色

每种布局可以分别设置上、下、左、右边缘的样式、大小和颜色,线框的不透明度取决于颜色本身。
因此,水平分割线是否可以不再依赖于组件页签下的默认分割线?另外,左右两段文字并列时,是否也可以通过设置单边边缘线来实现?
步骤③: 选择第二栏,添加图片、文字等内容,点击“边框”选项,设置弧度为10px,观察效果;设置为100px,观察效果;将单位改为“%”,设置为30%,观察效果;将其设置为50%,并观察效果

以像素为单位的弧度效果

弧度的影响百分比
单位不同时,“弧度”的效果也不一样。固定半径为10px时,产生帅气的弱圆角,更大时,产生胶囊形状的可爱画风。当半径为百分比单位时,10%产生圆角拉伸的效果,当大于或等于50%时,形成椭圆。
此外,布局中的内容似乎被圆角遮挡,无法完整显示。这种被阻止的内容称为“溢出”。当某个角的弧度设置为0时,溢出的部分会完整显示。
步骤④: 点击第一列,点击“阴影”选项,调整为“横向10像素,纵向10像素,4像素模糊,外部阴影,灰色”

调整时注意效果。不同的参数可以形成不同的效果。
选择深色时,可以是阴影;选择亮色时,是发光效果;只要调整一下方向,营造出不一样的氛围就行了。
内部阴影甚至可以搭配纯色背景产生渐变效果,白色内部阴影可以搭配图片背景产生边缘模糊效果等。单一风格可能很常见,但多种风格的组合会产生各种意想不到的效果。
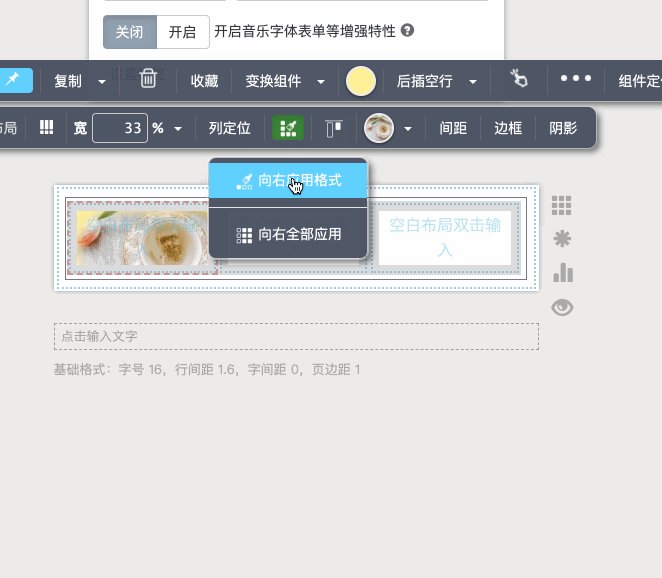
步骤⑤: 点击第一栏,点击“格式画笔”图标,选择合适的应用格式,观察效果;选择右侧的“应用全部”,观察效果

向右应用格式时,会直接应用所有效果,包括宽度等。,只要是工具栏的可调值,都一样。
1.1.4
对齐和分布
步骤①:
三列的布局中放入不同高度的内容,每列布局均设置边线;点击其中一列,点击垂直对齐按钮调整垂直对齐方式

同一行的布局垂直对齐时,与整体的上边界、中线、下边界对齐。这里的“整体”是指选中的整个布局组件,即黑色线框部分。
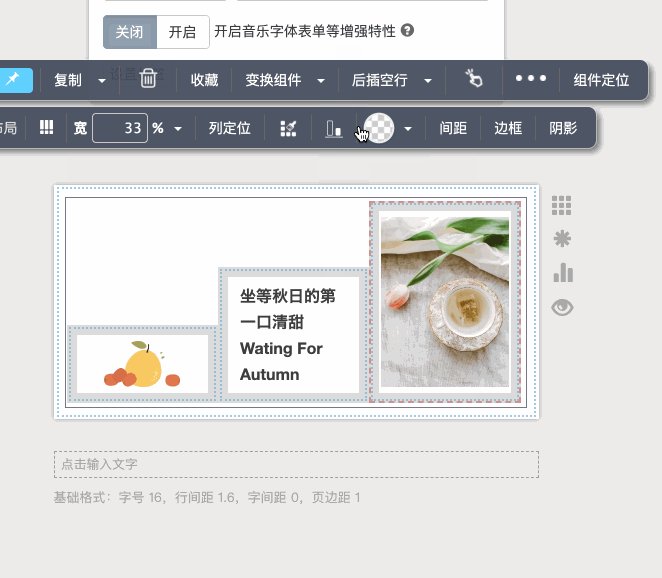
步骤②: 选择第一列,点击“间距”,调整其上下左右距离,分别观察各个数值带来的直观变化

这里的“间距”具体是指版面中的内容到版面上、下、左、右四边红色虚线边框的距离,每个数值输入左边显示的项就是“边距”。
步骤③: 选择第二列,缩小其宽度,点击“列定位”按钮,调整其上下左右(正或负)的距离,分别观察每个数值带来的直观结构变化

当布局为多栏时;将出现列定位选项。这时可以看出“列定位”的数值变化改变了布局结构,产生了布局之间的距离感。数值为正时,为远,为负时,为近重叠。因为呈现位置变换的效果,所以命名为“列定位”。也可以理解为“列间距”,即相邻列之间的距离。
比较以上两者的分布效果,“间距”选项将内容从边缘挤走,但不改变各栏的结构。“列定位”选项直接改变结构,使得列之间有了距离。所以在实际使用这两种分布效应时,要酌情选择。
1.1.5
定位转换
了解了“列定位”之后,我们知道可以通过改变距离来控制列与列之间的位置。但是如果没有多栏结构,怎么调整位置呢?
例如,当你在一个单独的列中,或者当你只是想调整文本或图片的位置时,将不会有“列定位”选项。
在基础部分,当我们解释一般的调整条时,我们知道图片、段落、布局等。都以“块”的结构出现,一般的调整条对应黑色实心框的内容,统称为“组件”;因此,在“组件”调整栏中,“组件定位”选项给出了解决方案。
步骤①: 添加图片和文字,缩小图片宽度,点击“组件定位”,调整组前距离(正负均可)和组后距离(正负均可),观察变化;调整左、中、右对中,观察变化;调整“偏移”并观察变化

调整数值时,可以使用键盘的上下键快速调整,所选的整个内容会相应位移。
不难理解,“组前距离”和“组后距离”分别指上下组件之间的距离;这时候联想的“列定位”,它们其实是相通的,都是通过改变它们之间的距离而产生的位置变化。列间距的变化导致左右位置的变化,那么行间距的变化自然会导致上下位置的变化。
单个组件中没有一个人和他有并列关系,左右位置只能通过参数“偏移”来调整,属于自身的位置变换效果。这就是结构位置调整和相互距离造成的“偏移”的区别。
步骤②: 创建三栏布局,缩小每栏宽度并调整左、中、右对齐

回头看前面的文字,“垂直对齐”是指黑色线框,在整个组件占据的空之间的边界内上下跳动,对应这里的水平对齐,是指空之间的左边界、中轴线、右边界。
1.2
本章概要
本进阶教程主要从如何识别布局入手,分添加布局、添加或删除布局结构、调整宽度、调整外观、对齐和分布、定位变换五大类进行讲解。
看完本教程,应该对布局工具栏的布局结构和属性设置有了简单的了解。当然最好是再做一遍,戳工具栏上的所有按钮,时间久了就明白了。








