一.前言

2022年已经到来。祝大家虎年万事如意,昂首摇尾迎接春天。睁大眼睛看世界,千山会笑逐颜开。留着漂亮的胡子,大家都很开心,祝愿平安。庞大的身躯摇摇晃晃,颠簸的困境简直是笑话。祝你虎年万事如意。祝好运和繁荣!
第二,2022年虎年时机
整体效果显示:


本地定时效果显示:

三。步伐
1.下载VSCode

下载链接:vscodevisual studio code-code editing . redefined。
也可以在Hbuilder和idea中运行,这里推荐VSCode。
2.配置插件

对应于三个插件的功能:
重写后自动完善标签 切换到中文页面 打开网页中的代码,默认按Alt+B3构建三个文件。

在桌面上新建一个空的文件夹,用VSCode打开。
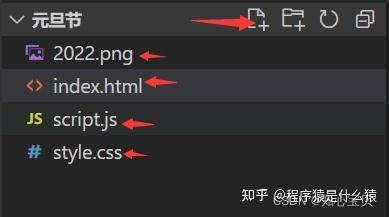
创建三个新文件索引。VSCode中的html style.css script.js(文件名要和这个一样,否则会出错),将以上图片添加到文件夹中,命名为2022.png(文章中的图片可以自己选择,文章中的图片放在文章底部),最后保存。
对于文件层次问题,三个索引。html style.css script.js文件不应该在同一级文件夹中修改,如果需要在下一级或上一级更改选择。
在index.html码界面中,默认按Alt+B键或单击鼠标右键并选择倒数第二个打开默认浏览器来打开默认浏览器。
4.添加附加功能
替换背景图:
在css代码的第八行和html的第六行,只需更改图片地址。
添加音乐:
将以下代码添加到index.html代码中:
src = & # 34音乐地址& # 34;,事先把你要播放的音乐放在这个文件夹里,在src里填上这个音乐的名字就可以播放音乐了。
hidden = & # 34真& # 34;表示隐藏的音乐播放按钮,hidden = & # 34假& # 34;打开音乐播放按钮。
autostart = & # 34真& # 34;打开网页,加载后自动播放。
loop = & # 34真& # 34;Loop: loop="如果你只想播放一次;假& # 34;
四。编码实现
CSS代码:
@导入URL(& # 39;https://fonts.googleapis.com/css2?家族=龙虾&展示=互换& # 39;); *{ 框大小:border-box; } body { background-image:URL(& # 34;2022.png & # 34); 背景-大小:封面; 后台-重复:无-重复; 背景-位置:顶部中心; 显示:flex flex-direction:列; align-items:center; 最小高度:100vm font-family:& # 39;龙虾& # 39;,草书,无衬线; margin:0; } 。big-text{ color: rgb(255,215,0); font-size:3r em; font-weight:bold; 行高:0.5; margin:3r em; } h1{ 颜色:金色; font-size:3r em; margin-top:3 rem; } 。倒计时-容器{ 显示:flex flex-wrap:wrap; justify-content:center; } 。countdel { 颜色:黑色; font-size:2 rem; font-weight:bold; text-align:居中; }Html代码:
& lt!DOCTYPE html & gt & lt;html lang = & # 34恩& # 34;& gt & lt;head & gt & lt;meta charset = & # 34UTF-8 & # 34;& gt & lt;!-您可以在下一行更改图片地址-& gt; & lt;link rel = & # 34快捷图标& # 34;href = & # 342022.png & # 34/& gt; & lt;meta name = & # 34视窗& # 34;内容= & # 34;width =设备宽度,initial-scale = 1 & # 34;/& gt; & lt;meta name = & # 34主题-颜色& # 34;内容= & # 34;#0000"/& gt; & lt;link href = & # 34https://fonts.googleapis.com/css2?家族= DM+Mono & family = Inter:wght @ 400;500 & display = swap & # 34rel = & # 34样式表& # 34;& gt & lt;title & gt缅甸新年& # 39;s日倒计时& lt/title & gt; & lt;link rel = & # 34样式表& # 34;href = & # 34style.css & # 34& gt & lt;脚本src = & # 34script.js & # 34延期& gt& lt/script & gt; & lt;meta name = & # 34作者& # 34;内容= & # 34;Thiri San & # 34/& gt; & lt;meta name = & # 34关键词& # 34;内容= & # 34;Thiri San & # 34& gt & lt;/head & gt; & lt;body & gt & lt;h1 & gt2022新年倒计时
const daysEl = document.getElementById('days') const hoursEl = document.getElementById('hours') const minutesEl = document.getElementById('minutes') const secondsEl = document.getElementById('seconds') const x = new Date().getFullYear() const y = x+1; const newYear = new Date(y,0,1,0,0,0,0) function countdown() { const newYearsDate = new Date(newYear); const currentDate = new Date(); const totalSeconds = (newYearsDate - currentDate) / 1000; const days = Math.floor(totalSeconds / 3600 / 24); const hours = Math.floor(totalSeconds / 3600) % 24; const minutes = Math.floor(totalSeconds / 60) % 60; const seconds = Math.floor(totalSeconds % 60); daysEl.innerHTML = days; hoursEl.innerHTML = formatTime(hours); minutesEl.innerHTML = formatTime(minutes); secondsEl.innerHTML = formatTime(seconds); } function formatTime(time){ return time < 10 ? (`0${time}`) : time; } countdown(); setInterval(countdown,1000)
 const days El = document . getelementbyid(& # 39;天& # 39;)
const hoursEl = document . getelementbyid(& # 39;小时& # 39;)
const minutes El = document . getelementbyid(& # 39;分钟& # 39;)
const second sel = document . getelementbyid(& # 39;秒& # 39;)
const x = new Date()。get full year()
const y = x+1;
const newYear = new Date(y,0,1,0,0,0,0)
函数count down(){
const new years Date = new Date(new year);
const current Date = new Date();
const total seconds =(new years date-current date)/1000;
const days = math . floor(total seconds/3600/24);
const hours = math . floor(total seconds/3600)% 24;
const minutes = math . floor(total seconds/60)% 60;
const seconds = math . floor(total seconds % 60);
days El . innerhtml = days;
hoursel . innerhtml = format time(小时);
minutes El . innerhtml = format time(分钟);
seconds El . innerhtml = format time(秒);
}
函数formatTime(time){
返回时间& lt10 ?(` 0 $ { time } `):time;
}
count down();
setInterval(倒计时,1000)
const days El = document . getelementbyid(& # 39;天& # 39;)
const hoursEl = document . getelementbyid(& # 39;小时& # 39;)
const minutes El = document . getelementbyid(& # 39;分钟& # 39;)
const second sel = document . getelementbyid(& # 39;秒& # 39;)
const x = new Date()。get full year()
const y = x+1;
const newYear = new Date(y,0,1,0,0,0,0)
函数count down(){
const new years Date = new Date(new year);
const current Date = new Date();
const total seconds =(new years date-current date)/1000;
const days = math . floor(total seconds/3600/24);
const hours = math . floor(total seconds/3600)% 24;
const minutes = math . floor(total seconds/60)% 60;
const seconds = math . floor(total seconds % 60);
days El . innerhtml = days;
hoursel . innerhtml = format time(小时);
minutes El . innerhtml = format time(分钟);
seconds El . innerhtml = format time(秒);
}
函数formatTime(time){
返回时间& lt10 ?(` 0 $ { time } `):time;
}
count down();
setInterval(倒计时,1000)
最后祝大家2022年新年快乐!需要Python配套学习资料,私信“666”








