开源精选是我们在Github、Gitee等开源社区分享优质项目的专栏,包括技术、学习、实用和各种有趣的内容。本期我们推荐一个可嵌入的Markdown在线编辑器-editor.md。
Editor.md是一个开源的、可嵌入的Markdown在线编辑器(组件),它基于CodeMirror、jQuery和Marked。

主要特点:
安装:
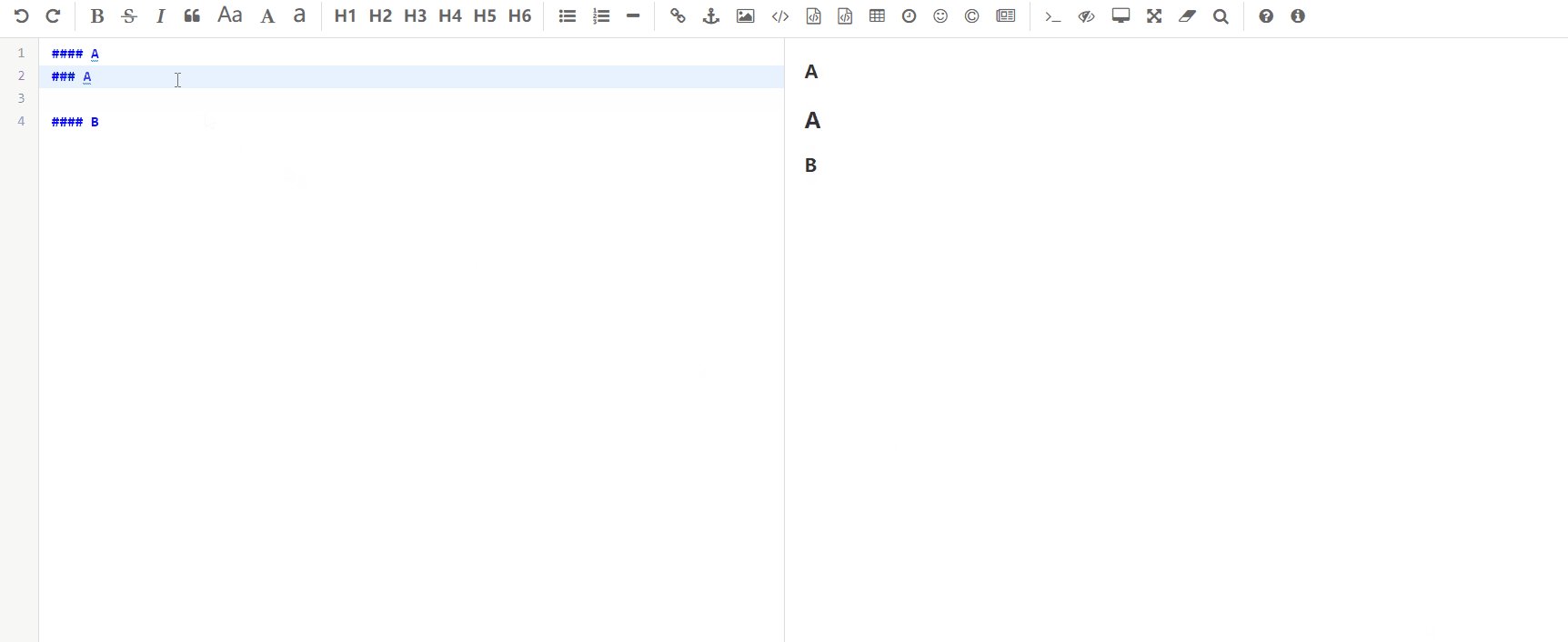
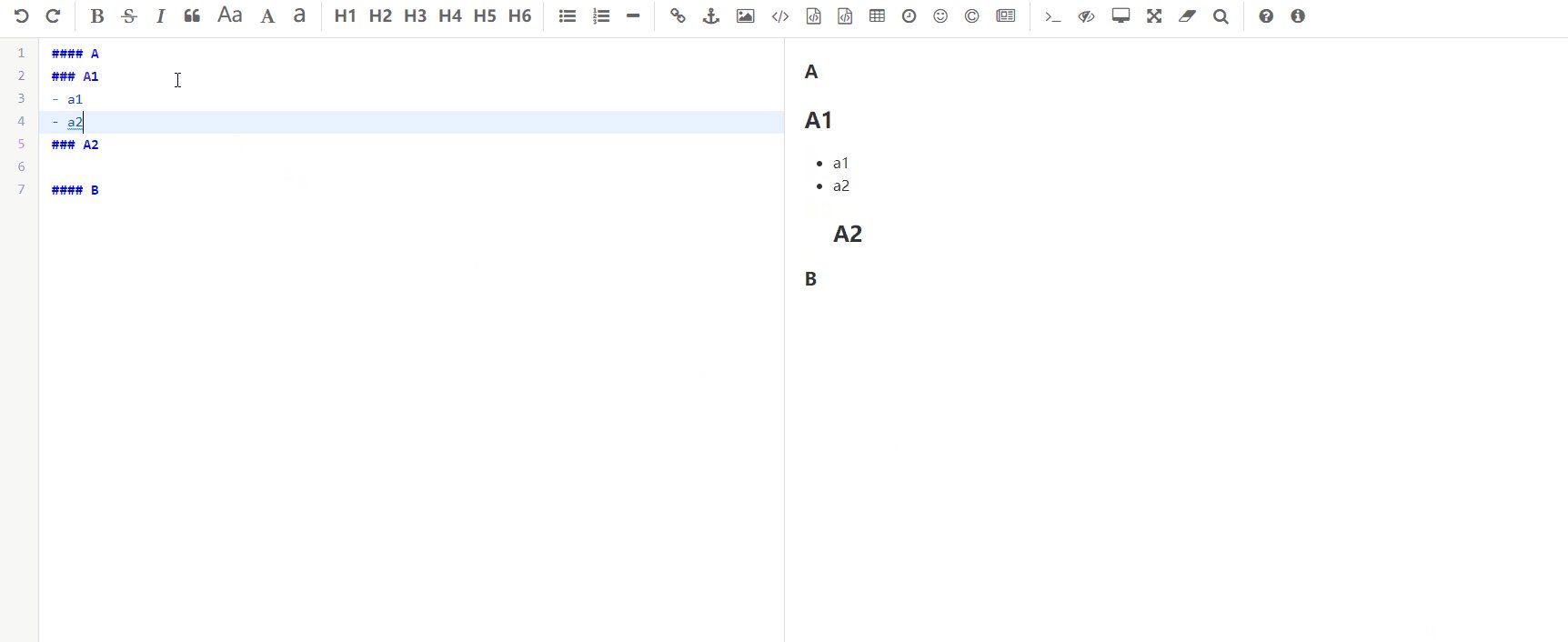
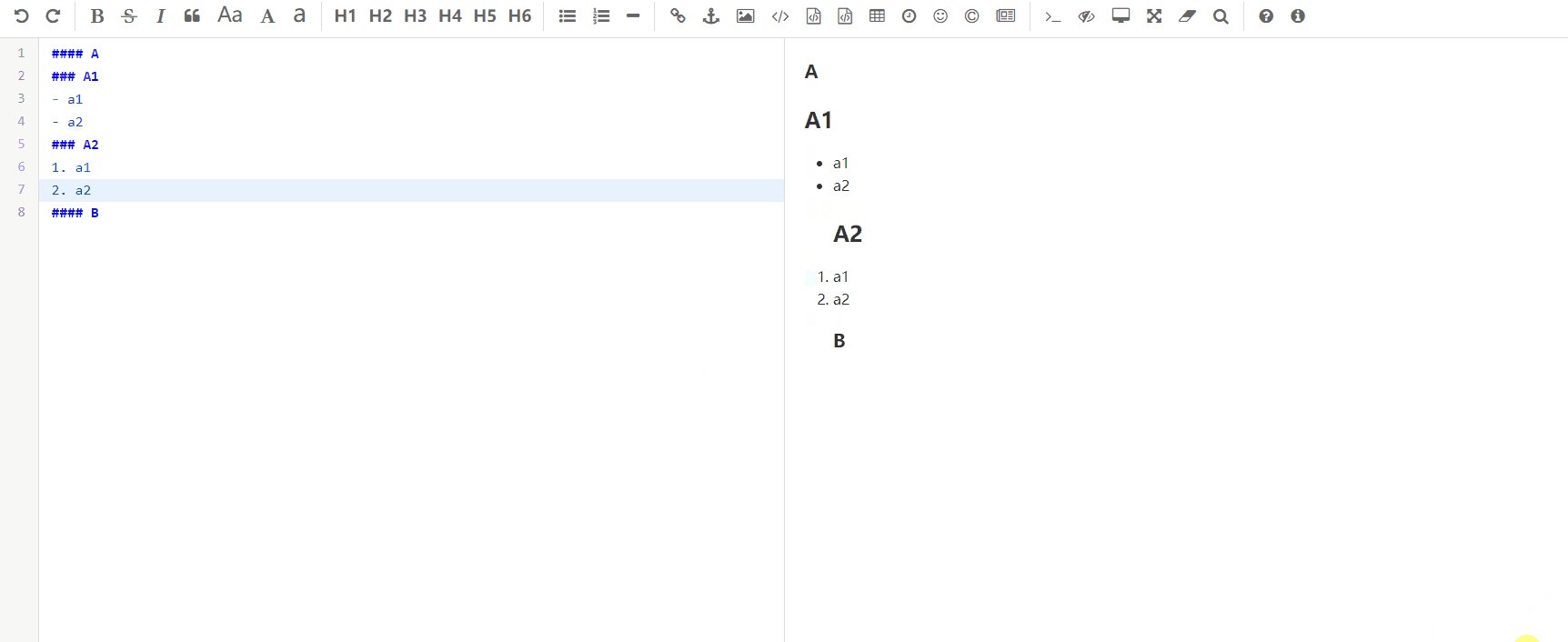
使用:
& ltlink rel = & # 34样式表& # 34;href = & # 34editor MD/CSS/editor MD . CSS & # 34;/& gt; & lt;div id = & # 34测试编辑器& # 34;& gt & lt;textarea style = & # 34显示:无;"& gt# # #关于editor . MD * * editor . MD * *是一款开源、可嵌入的Markdown在线编辑器(组件),基于CodeMirror、jQuery和Marked。 & lt;/textarea & gt; & lt;/div & gt; & lt;脚本src = & # 34https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js" & gt;& lt/script & gt; & lt;脚本src = & # 34editor MD/editor MD . min . js & # 34;& gt& lt/script & gt; & lt;脚本类型= & # 34;文本/JavaScript & # 34;& gt $(function(){ var editor = editor MD(& # 34;测试编辑器& # 34;,{ //宽度:& # 34;100%", //身高:& # 34;100%", 路径:& # 34;editor MD/lib/& # 34; }); }); & lt;/script & gt;示例:

完整示例:


可以自己多看。
开源地址:https://gitee.com/pandao/editor.md
项目推荐和资源获取请私信作者。








