最近有很多同学问石哥附近的人怎么实现的。今天借助这篇文章,给大家一个系统的回答。
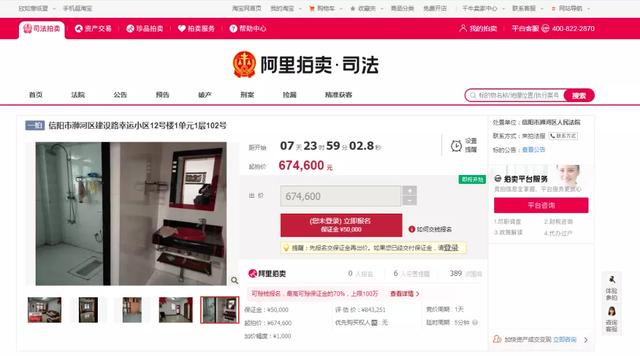
老规矩,先看效果图

我们可以看到,我们已经在地图上显示了附近的一些标记点。
接下来我教大家如何实现附近的位置。
一,创建数据首先,我们在查询附近的人时,需要知道附近的人的位置,也就是经纬度。这里我以几个城市的经纬度为例。

你可以通过百度搜索你需要的经纬度。
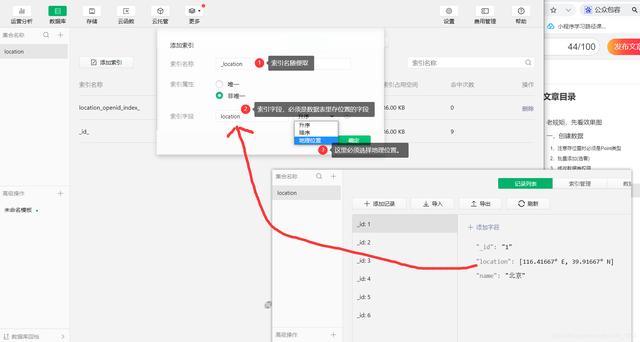
在这里找到纬度和经度之后,我们需要将位置信息存储在数据库中。

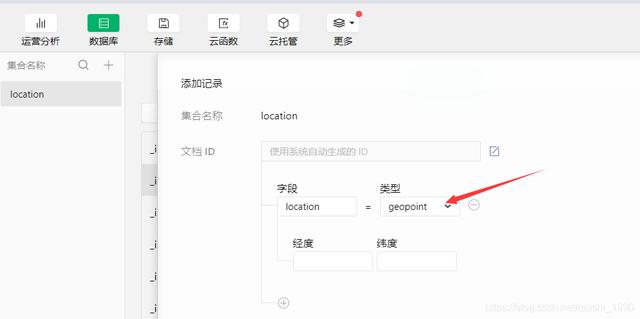
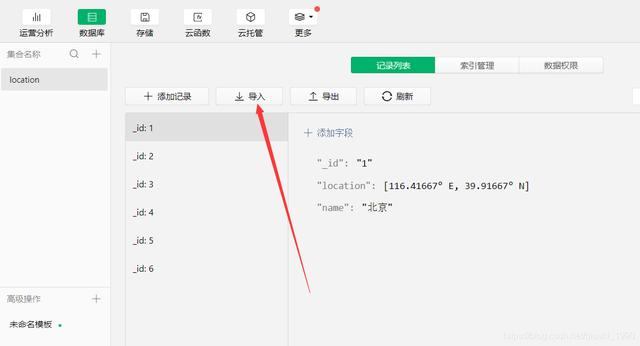
如上图所示,我们可以直接在云开发数据库中添加位置信息,类型为geopoint。
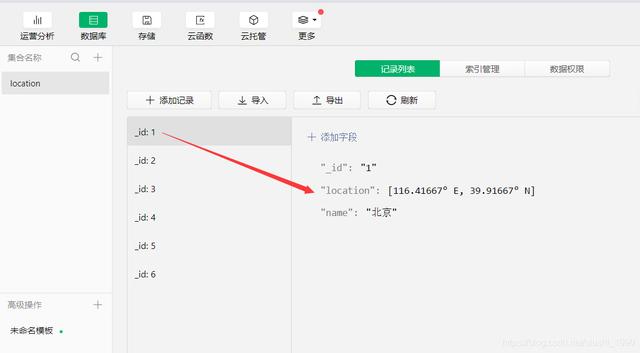
正如我补充的,北京的位置如下

这里根据这种类型,自己多加几个城市的经纬度。当然,在实际开发中,应该是添加附近人的位置(经纬度)。
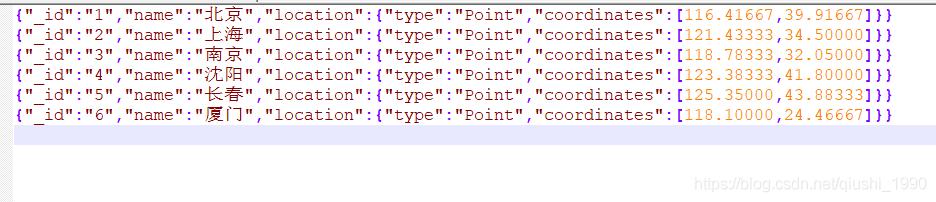
如果觉得加一个比较麻烦,可以先加一个,然后导出为json,自己批量编辑。

一定要注意_id不能重复,格式要一致。这样,在批量编辑之后,可以将这个json重新导入到数据中。

批量导入不是本节的重点,我就不解释了。我在这里默认你已经添加了位置信息。
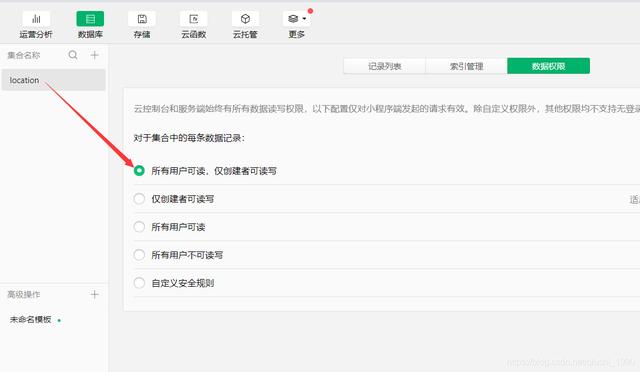
这里,为了让每个人都能读取数据,权限必须设置如下

如果要查找位置信息,必须设置存储位置对应字段对应的索引。
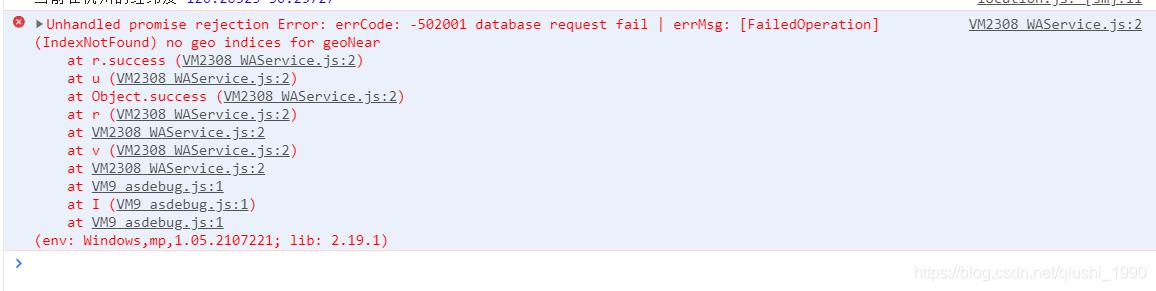
如果直接查询而不创建索引,将会报告以下错误。

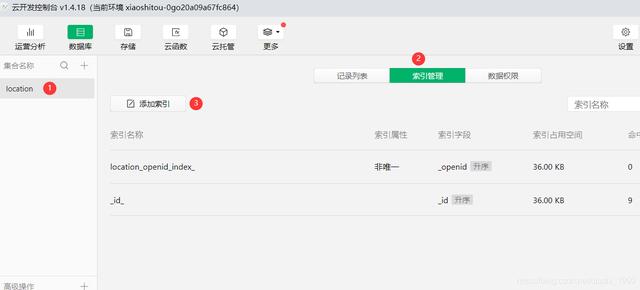
所以我们必须首先创建相应的索引。如下图所示添加一个索引。

然后进行以下设置。

准备工作到此结束。
我们在寻找附近的人的时候,一定是想在地图上按照顺序从近到远的显示附近的人,所以这里需要使用geoNear来做聚合查询。
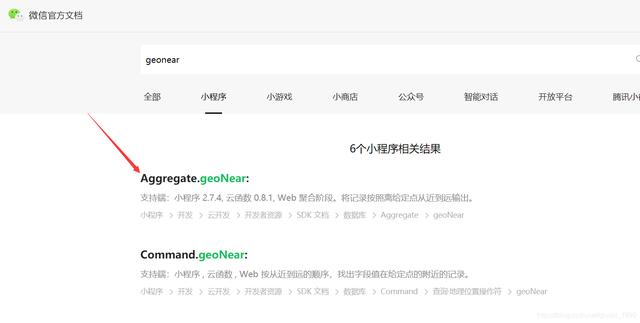
有两种方法可以实现地理接近。我们建议您使用Aggregate.geoNear

详情:可自行阅读官方文档
https://developers . weixin . QQ . com/mini program/dev/wx cloud/reference-SDK-API/database/aggregate/aggregate . geo near . html
使用这个的主要优点是

当你是邻居的时候,这个距离很重要。既然可以直接拿到,那就省了很多事。具体代码列给大家。先继续学吧。
如果我们想成为附近的一个人,首先要得到自己的位置。要获取我们自己的位置,只需使用wx.getLocation对应的文档如下
https://developers . weixin . QQ . com/mini program/dev/API/location/wx . get location . html
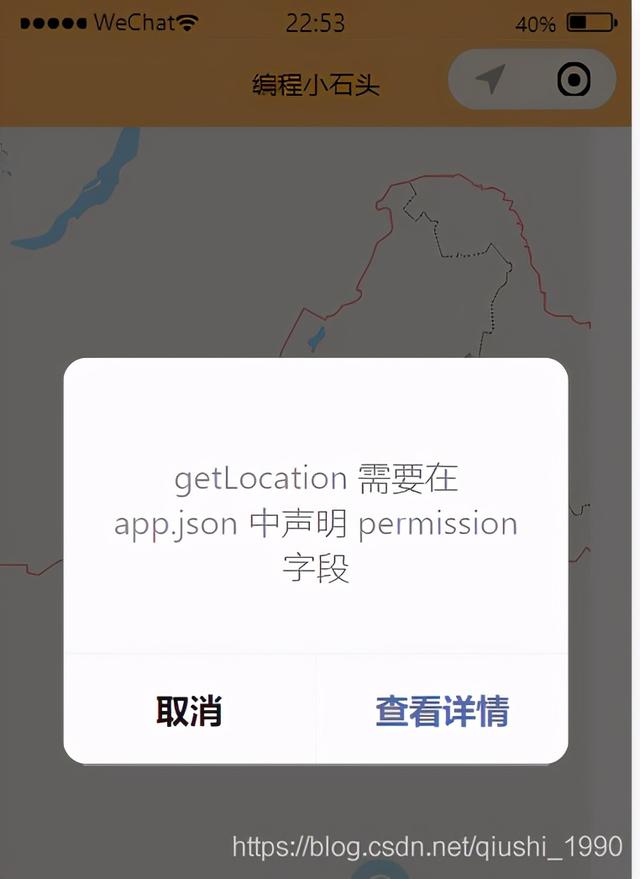
。这必须在app.json中才能使用。


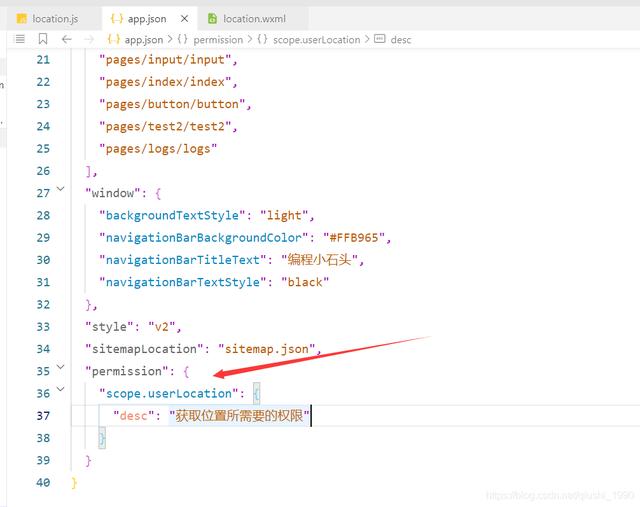
所以在app.json中编写以下代码
"permission": { "scope.userLocation": { "desc": "获取位置所需要的权限" } }
 "许可& # 34;:{
& # 34;scope.userLocation & # 34:{
& # 34;desc & # 34;: "获取位置所需的权限& # 34;
}
}
"许可& # 34;:{
& # 34;scope.userLocation & # 34:{
& # 34;desc & # 34;: "获取位置所需的权限& # 34;
}
}
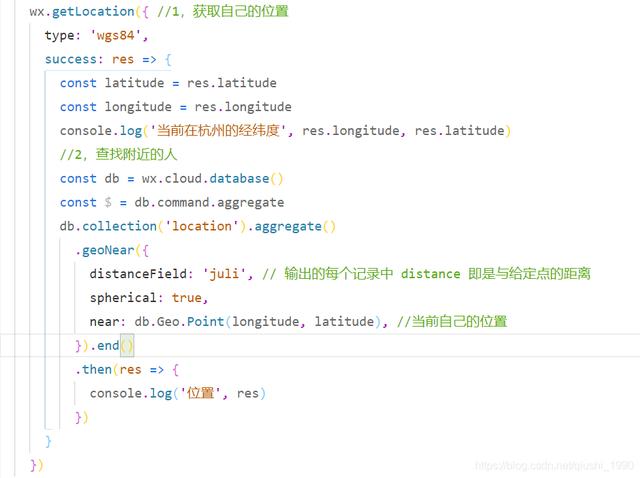
实际上,代码非常简单,如下所示

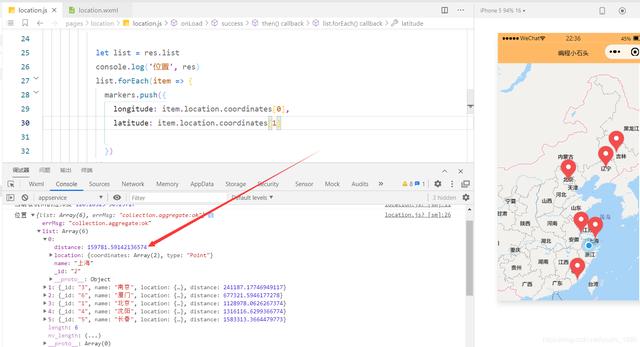
这样就可以由近及远的得到附近的人,结果如下。

石哥在杭州,我们可以看到离杭州最近的城市距离上海159公里。
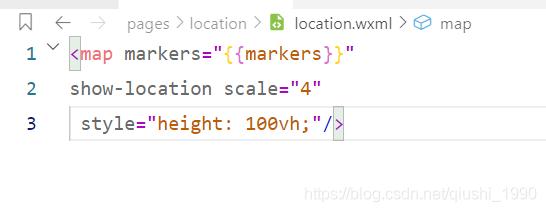
既然已经查询了位置,我们可以在地图上显示它们,这使用地图组件显示了标记。

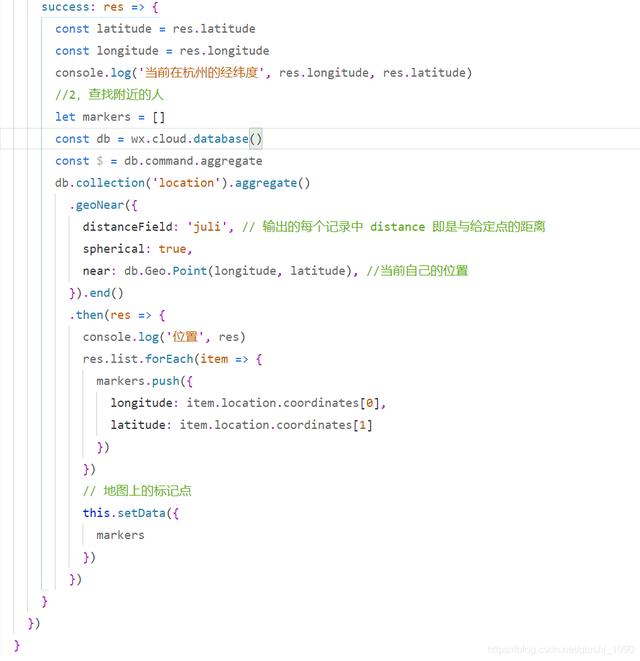
对应的js代码如下

接下来我会把完整的代码贴给大家。
& lt地图标记= & # 34;{ { markers } } & # 34显示位置比例= & # 34;4" style = & # 34;身高:100vh"/& gt; js代码页面({ 数据:{ 标记:[] }, onload(){ wx . get location(WGS 84 & # 39;, success:RES = & gt;{ const latitude = RES . latitude const longitude = RES . longitude console . log(& # 39;杭州现在的经纬度& # 39;、res.longitude、res.latitude) //2、查找附近的人 let markers =[] const db = wx . cloud . database() const $ = db . command . aggregate . location & # 39;).aggregate() 。geo near({ distance field:& # 39;朱莉& # 39;,//到给定点的距离 球面:真, near: db.geo.point(纬度),//当前自己的位置 })。end () 。then(RES = & { console . log(& # 39;位置& # 39;,RES) RES . list . foreach(item = & gt;{ markers.push({ 经度:item.location.coordinates[0], 纬度:item . location . coordinates[1] }) }) 地图上的标记点 this . setdata({ markers }。如果你觉得石头哥文章还不错,请关注。